Difference between revisions of "Bliki 3.0"
(→Post form) |
(→News post form) |
||
| Line 24: | Line 24: | ||
== News post form == | == News post form == | ||
The easiest place to start with the description of blog functionality is with the post form since that's where it all begins from a users perspective. If the wiki was running the ''Semantic Forms'' extension, then that may well be the best approach to constructing a form to create the blog posts. But in this example I'm making a custom form with raw HTML ('''Note:''' ''$wgRawHTML'' should only ever be used on wikis that don't allow public editing! if you allow untrusted users to edit, then using something like ''HTMLets'' of ''Widgets'' would be a better approach). | The easiest place to start with the description of blog functionality is with the post form since that's where it all begins from a users perspective. If the wiki was running the ''Semantic Forms'' extension, then that may well be the best approach to constructing a form to create the blog posts. But in this example I'm making a custom form with raw HTML ('''Note:''' ''$wgRawHTML'' should only ever be used on wikis that don't allow public editing! if you allow untrusted users to edit, then using something like ''HTMLets'' of ''Widgets'' would be a better approach). | ||
| + | |||
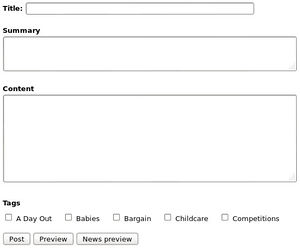
| + | Below is an example of a form created using raw HTML. The form includes a section for ''tags'' which are just articles that are members of a "Tags" category. Tags will be described in more detail below, but what we have here in this form regarding tags is an ''#ask'' query that calls a template called ''Checkbox'' for every one of the members in ''Category:Tags''. Here's the content of the form page which uses the ''#tag'' parser-function to allow us to construct the content of an ''html'' tag that contains other parser-functions and templates. The ''REQUEST'' magic word is from the ''ExtraMagic'' extension and returns the specified query-string or post variable which allows the data in the form to persist after ''preview'' is clicked. | ||
{|width=100% | {|width=100% | ||
| | | | ||
| Line 33: | Line 35: | ||
<b>Content</b> | <b>Content</b> | ||
<textarea name="content" rows="10">{{REQUEST:content}}</textarea> | <textarea name="content" rows="10">{{REQUEST:content}}</textarea> | ||
| − | |||
<b>Tags</b> | <b>Tags</b> | ||
| − | {{#ask:[[Category: | + | {{#ask:[[Category:Tags]]|format=template|template=Checkbox|link=none}} |
| − | |||
<input type="submit" name="type" value="Post" /> | <input type="submit" name="type" value="Post" /> | ||
<input type="submit" name="type" value="Preview" /> | <input type="submit" name="type" value="Preview" /> | ||
<input type="submit" name="type" value="News preview" /> | <input type="submit" name="type" value="News preview" /> | ||
<input type="hidden" name="action" value="news" /> | <input type="hidden" name="action" value="news" /> | ||
| − | </form> | + | </form>}} |
</pre>}} | </pre>}} | ||
| | | | ||
|valign=top|<div style="border: 1px solid #ccc;float: right;padding:5px;margin-top:15px">[[File:Blog post form.jpg|300px]]</div> | |valign=top|<div style="border: 1px solid #ccc;float: right;padding:5px;margin-top:15px">[[File:Blog post form.jpg|300px]]</div> | ||
|} | |} | ||
| − | |||
| − | |||
| − | + | And here's the content of the ''Checkbox'' template which is called by the ''#ask'' query in the form to render a checkbox for every member of the ''Tags'' category. It first defines an ''name'' for the checkbox input that has any spaces replaced by underscores, then it builds an ''input'' element using the name and adds a ''checked'' attribute if the name exists in the post data (i.e. if the item is being previewed. | |
| − | + | {{code|<pre> | |
| − | + | {{#vardefine:name|tag{{#replace:{{{1}}}| |_}}}}{{#tag:html|<div class="news-tags-input"><input type="checkbox" name="{{#var:name}}" {{#if:{{REQUEST:{{#var:id}}}}|checked}} /> {{{1}}}</div>}} | |
| − | + | </pre>}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 22:37, 25 July 2013
I recently worked on a job that required a blog-like functionality to be done in the wiki. I started off basing the system on my Bliki 1.0 method, but started to run into problems implementing a tagging solution (having a tags category of categories, and having each tag page contain a blog-roll query for items of that tag. I got the system to work, but it was messy because the DynamicPageList (DPL) extension that the Bliki functionality is based on ignores includeonly tags and therefore caused all the pages containing blog-roll queries to become categorised into all the tag categories. These query pages could be filtered out of the query results, but it wasn't elegant.
The site I was implementing this functionality on uses Semantic MediaWiki (SMW) for a lot of its other functionality, so I decided to see if I could implement the Bliki functionality with SMW as well and drop DPL all together. This worked out very well and didn't have any messy categorisation problems and was overall a lot more efficient as well. This article describes the process of how to implement a similar system.
Environment
The method required a few extension other than just SMW (and Validator that SMW depends on).
- Semantic MediaWiki
- Validator
- ParserFunctions (with StringFunctions enabled)
- Variables
- ExtraMagic
The following configuration in LocalSettings.php are needed as well (this is in addition to the inclusion of the extensions and their default configuration options).
- Note1: the $wgRawHtml global has been set so that it's easier to add forms, specialised links and JavaScript functionality to articles such as the post a news item page. This is perfectly safe since public signup and editing has been disabled.
- Note2: $smwgQSubcategoryDepth being set to zero is of particular importance in our installation since the blog functionality must only return direct category members.
- Note3: $smwgPageSpecialProperties is added to include the creation and last editor information in an article's semantic properties.
News post form
The easiest place to start with the description of blog functionality is with the post form since that's where it all begins from a users perspective. If the wiki was running the Semantic Forms extension, then that may well be the best approach to constructing a form to create the blog posts. But in this example I'm making a custom form with raw HTML (Note: $wgRawHTML should only ever be used on wikis that don't allow public editing! if you allow untrusted users to edit, then using something like HTMLets of Widgets would be a better approach).
Below is an example of a form created using raw HTML. The form includes a section for tags which are just articles that are members of a "Tags" category. Tags will be described in more detail below, but what we have here in this form regarding tags is an #ask query that calls a template called Checkbox for every one of the members in Category:Tags. Here's the content of the form page which uses the #tag parser-function to allow us to construct the content of an html tag that contains other parser-functions and templates. The REQUEST magic word is from the ExtraMagic extension and returns the specified query-string or post variable which allows the data in the form to persist after preview is clicked.
And here's the content of the Checkbox template which is called by the #ask query in the form to render a checkbox for every member of the Tags category. It first defines an name for the checkbox input that has any spaces replaced by underscores, then it builds an input element using the name and adds a checked attribute if the name exists in the post data (i.e. if the item is being previewed.