Pie menu
Contents
User story
As a user, I want to easily navigate to key points in an article so that I can see what other concepts are linked to in an article, and also see what key points (children) are related to the key points in the current article (parent). I also want to simply see what key points (grandchildren) are linked to children articles.
Example
http://www.woweb.ru/js/12/082/
Elaboration
- Given an article foo with [[ ]]links to articles foobar, bar and barfoo i want to see a concept menu that centers on foo (current article) and when i click on (+) next to foo, it will expand out dynamic indexed all hyperlinks in given article in an equidistant format.
- (+) will expand out nodes, instead of being indicated by color
- starburst or "concept map"
- initially, only 2 levels deep: parent (current article), child (links in article), grandchild (links in children article)
- if article bar contains links to a and b, then when i expand the foo node out to bar, and click on a (+) sign for bar, I will see a and b as the terminal (leaf) node.
- Dynamic: If I add a link to the article foo, then the "pie menu" will be autimatically updated
- call it pie because that is what is is in sims. also, will need to use pi to calculate the distribution of nodes
- with a large amount of links, may need to do a lighbox kinda thing and fade out bacground when the map is activated, and new nodes may be larger than parent nodes, and may need to fade out / overlap parent nodes.
Ideas
- different color of nodes?
- Base it on category instead of links
- Base it on headers instead of links
- n nodes, set terminus (leaf) node
- use with TreeAndMenu syntax
Progress
Jan 30 - Link extraction
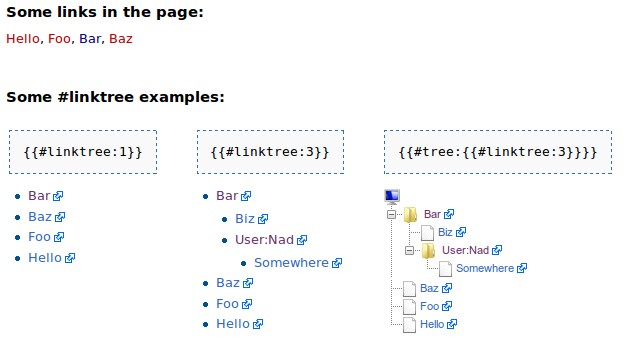
Ok the first easy bit has been done which is the LinkTree extension that extracts the links out from the page to the requested depth. It adds a #linktree parser function which takes one parameter for the depth (defaults to 1). Here's a screenshot of how it's used, the last example shows how to use it with TreeAndMenu which will soon have a new #star function added.

|
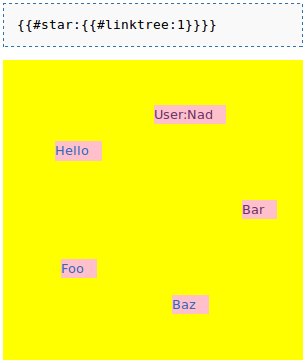
I've made a start on the complex stuff now, here's a screenshot of the results after the first session of adding the #star parser-function to the TreeAndMenu extension:

All the changes made to convert the menu from a standard bullet list to a star menu is done in JavaScript/jQuery, all the PHP does is wrap the bullet list in a class so that the JavaScript knows which bullet lists to convert. Here's the code which operates directly on the link elements composing the bullet list and re-positions them into a circle.
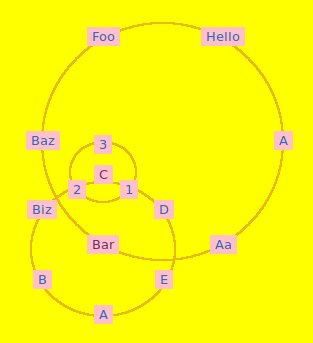
Feb 1 - Recursive positioning
The difficult calculation of the recursive position was worked out today. Here's a screenshot of it calculating the position of nested items to three levels. The circles have been added for clarity. The depth of each <a> element was calculated by checking how many <li> elements it has hierarchically above it, then the centre position for this element is calculated from the position of the <a> in the parent <li>, or from the centre of the root <div> element if it's a top-level item (depth=1). The code to the right of the screenshot shows these calculations.
|
|