Process a scanned diagram
| Process a scanned diagram Organic Design procedure |
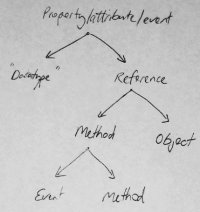
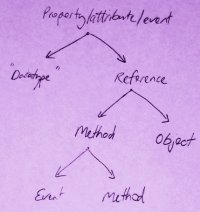
 The image shown above is an example of a scanned diagram which will serve to show the effect of each processing step.
These instructions apply to GIMP.
The image shown above is an example of a scanned diagram which will serve to show the effect of each processing step.
These instructions apply to GIMP.
Discard redundant colour information
If the image has no useful colour information such as in the case of a white-board diagram or
pencil/pen diagrams, convert the image to greyscale from the image/mode menu. This step
will make the converted results more consistent, and will increase compression efficiency.
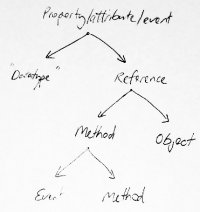
The image to the right demonstrates the removal of the colour information from our example image.
Adjust the contrast attributes
Usually the scanned image will not range from complete black to white and may have inconsistent
shading. The main tools for handling this are Brightness-contrast, Levels and Curves,
all in the Colors menu. Brightness-contrast is the most basic and easilt understandable,
Levels is good for ensuring that the image fills the range properly from black to white, and
Curves (my personal favourite) allows direct visual control over the transformation from current
brightness range to target range. All the tools offer a preview which may have to be ticked to
enable. The curves were adjusted on our example image yielding the image to the right.
Make the background transparent
We can't be sure that the image will always be used on a white background, so its best if it's given transparency and saved in PNG format. Unfortunately IE browsers before version 7 require JavaScript hacks to allow PNG's to render with transparency.
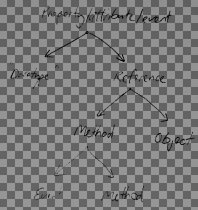
The most accurate way of converting the image from white-to-back to transparent-to-black without any loss of information is to convert the greyscale channel to a selection, fill the selection black in a new layer, then discard the original background layer. To convert the greyscale channel to a selection, bring up the channels dialog, right-click on the channel named "grey" and select Channel to selection. GIMP will render the transparency as a chequer pattern as shown in the image to the right.
NOTE: the chequer pattern is not really part of the image, it's just shown here as an example of what you'll see in the GIMP application
Change colour of selected areas of text
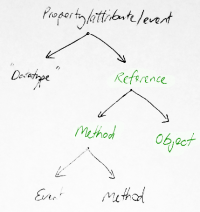
Sometimes its useful to convert some of the text to a different colour again. In this example we'll convert some of the words to green and use the Image map extension to make the green words into links.
First we'll need to convert the image from greyscale back to RGB from the Image/Mode menu. Next ensure
the transparency is locked in the layers dialog, then simply paint over the areas with the appropriate
brush and colour, with the transparency locked, only the black will be affected, not the background.
Resize and upload the image
Most in-wiki images don't need to be larger than the screen or the size they'll be used at, but an exception would be when the detail of high resolution is required, or when the image may be used for printing purposes, but most often such images don't belong in the wiki.
Resize the image in Image/Scale then export as a PNG, and upload it into the wiki.
Add an image map
The ImageMap extension is installed by default on all Organic Design wikia since 9 July 2007. There is an online tool for creating the coordinates and syntax for the different linkable areas here. Below is the final result of our processed example image with links added and placed onto a non-white background to demonstrate (badly!) the transparency. The ImageMap syntax used is shown beside it and was all generated by the online tool.
|
<imagemap> Image:Example-diagram-5.png rect 70 120 119 144 [[Method]] rect 148 126 198 154 [[Object]] rect 108 65 174 91 [[Reference]] desc none </imagemap> |