Difference between revisions of "Nodal interface using corMVC"
m (legacy) |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{legacy}} | ||
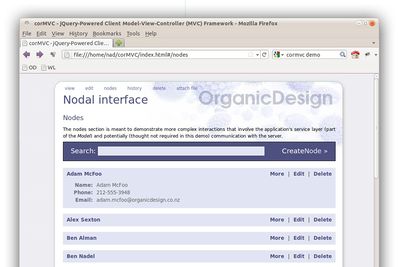
[[File:Nodal interface using corMVC.jpg|right|400px]]This is an experimental interface for the making a start on the [[unified ontology]] by using [http://www.bennadel.com/projects/cormvc-jquery-framework.htm corMVC] which is an existing [[MVC]]-based [[Single Page Application]] by [http://www.bennadel.com/ Ben Nadel]. | [[File:Nodal interface using corMVC.jpg|right|400px]]This is an experimental interface for the making a start on the [[unified ontology]] by using [http://www.bennadel.com/projects/cormvc-jquery-framework.htm corMVC] which is an existing [[MVC]]-based [[Single Page Application]] by [http://www.bennadel.com/ Ben Nadel]. | ||
| − | + | For more information about the corMVC structure, see Ben's [http://www.bennadel.com/resources/projects/cormvc/demo/index.htm#/contacts online demo], and watch [http://www.bennadel.com/resources/presentations/jquery2/video/ his presentation] about how it came about and how it works. | |
| + | |||
| + | We decided against using some of the more high-level frameworks such as [[Cappuccino]] or [[SproutCore]] because even though they're amazing frameworks that cover all the functionality we'd ever need, they've also gone in a slightly different direction than we're going by having heavy back-end components that are required to build/compile the applications being developed with them. | ||
| + | |||
| + | We want to keep the "server-side" layer as thin as possible so that it's essentially doing nothing more than providing persistence and shared context to the nodes which are basically persistent and independent JavaScript "[[The Module pattern|DOM bubbles]]". | ||
| + | |||
| + | CorMVC suited us much better as a starting point for this goal, because it's extremely light-weight but at the same time very structured and scalable in its design. So far I've skinned it to make it look like a part of the OrganicDesign system, and changed the primary example object type from "contact" to "node". | ||
== The basic architecture == | == The basic architecture == | ||
The interface is a [[viewer]] which uses the [[Livelets]] SWF method so that events can be propagated asynchronously from the local peer up to the browser instances, and interface events can be routed the other way down into the peer if necessary. The browsers current URL determines the node in the network which currently has focus, and the specific context within that focus such as views, sub-views and actions. | The interface is a [[viewer]] which uses the [[Livelets]] SWF method so that events can be propagated asynchronously from the local peer up to the browser instances, and interface events can be routed the other way down into the peer if necessary. The browsers current URL determines the node in the network which currently has focus, and the specific context within that focus such as views, sub-views and actions. | ||
| − | :http://localhost/#node/path/view | + | :http://localhost/#node/path/view?action... |
The most important point in this URL format is the hash character since no change in the URL after that character is considered to be outside of the current document, so the entire viewer session is self-contained into a [[Single Page Application|single DOM instance]] requested only once at the start of the session. | The most important point in this URL format is the hash character since no change in the URL after that character is considered to be outside of the current document, so the entire viewer session is self-contained into a [[Single Page Application|single DOM instance]] requested only once at the start of the session. | ||
When the node ID changes by clicking on links or buttons in the application, JavaScript events are called by the DOM which update the page and may involve an AJAX request through ''localhost'' to the local peer instance for other node's content in the peer-to-peer network. | When the node ID changes by clicking on links or buttons in the application, JavaScript events are called by the DOM which update the page and may involve an AJAX request through ''localhost'' to the local peer instance for other node's content in the peer-to-peer network. | ||
| − | [[File:New-js-node.jpg | + | [[File:New-js-node.jpg]] |
== See also == | == See also == | ||
| + | *[[11 September 2011]] ''- local news item about the new project'' | ||
| + | *[[Namecoin SPA]] ''- a new version running within the [[namecoin]] network'' | ||
*[[Single Page Application]] | *[[Single Page Application]] | ||
| + | *[[The Module pattern]] | ||
*[[Viewer]] | *[[Viewer]] | ||
*[[Software architecture]] | *[[Software architecture]] | ||
Latest revision as of 20:31, 2 September 2017
This is an experimental interface for the making a start on the unified ontology by using corMVC which is an existing MVC-based Single Page Application by Ben Nadel.
For more information about the corMVC structure, see Ben's online demo, and watch his presentation about how it came about and how it works.
We decided against using some of the more high-level frameworks such as Cappuccino or SproutCore because even though they're amazing frameworks that cover all the functionality we'd ever need, they've also gone in a slightly different direction than we're going by having heavy back-end components that are required to build/compile the applications being developed with them.
We want to keep the "server-side" layer as thin as possible so that it's essentially doing nothing more than providing persistence and shared context to the nodes which are basically persistent and independent JavaScript "DOM bubbles".
CorMVC suited us much better as a starting point for this goal, because it's extremely light-weight but at the same time very structured and scalable in its design. So far I've skinned it to make it look like a part of the OrganicDesign system, and changed the primary example object type from "contact" to "node".
The basic architecture
The interface is a viewer which uses the Livelets SWF method so that events can be propagated asynchronously from the local peer up to the browser instances, and interface events can be routed the other way down into the peer if necessary. The browsers current URL determines the node in the network which currently has focus, and the specific context within that focus such as views, sub-views and actions.
The most important point in this URL format is the hash character since no change in the URL after that character is considered to be outside of the current document, so the entire viewer session is self-contained into a single DOM instance requested only once at the start of the session.
When the node ID changes by clicking on links or buttons in the application, JavaScript events are called by the DOM which update the page and may involve an AJAX request through localhost to the local peer instance for other node's content in the peer-to-peer network.
See also
- 11 September 2011 - local news item about the new project
- Namecoin SPA - a new version running within the namecoin network
- Single Page Application
- The Module pattern
- Viewer
- Software architecture
- Software architecture notes
- MVC
- jQuery