Difference between revisions of "Nodal interface using corMVC"
m (→The basic architecture) |
(→See also: The Module pattern) |
||
| Line 14: | Line 14: | ||
== See also == | == See also == | ||
*[[Single Page Application]] | *[[Single Page Application]] | ||
| + | *[[The Module pattern]] | ||
*[[Viewer]] | *[[Viewer]] | ||
*[[Software architecture]] | *[[Software architecture]] | ||
Revision as of 04:31, 12 September 2011
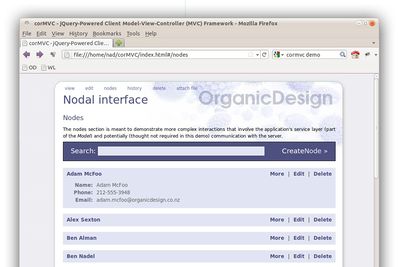
This is an experimental interface for the making a start on the unified ontology by using corMVC which is an existing MVC-based Single Page Application by Ben Nadel.
So far I've skinned it to make it look like a part of the OrganicDesign system, and changed the primary example object type from "contact" to "node". For more information about this demo application, see his online demo, and watch his presentation about how it came about and how it works: Building Single-Page Applications With jQuery and ColdFusion.
The basic architecture
The interface is a viewer which uses the Livelets SWF method so that events can be propagated asynchronously from the local peer up to the browser instances, and interface events can be routed the other way down into the peer if necessary. The browsers current URL determines the node in the network which currently has focus, and the specific context within that focus such as views, sub-views and actions.
The most important point in this URL format is the hash character since no change in the URL after that character is considered to be outside of the current document, so the entire viewer session is self-contained into a single DOM instance requested only once at the start of the session.
When the node ID changes by clicking on links or buttons in the application, JavaScript events are called by the DOM which update the page and may involve an AJAX request through localhost to the local peer instance for other node's content in the peer-to-peer network.