Difference between revisions of "11 September 2011"
(News: Experimental nodal interface based on corMVC) |
m |
||
| Line 1: | Line 1: | ||
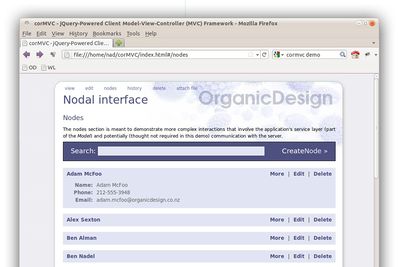
| − | {{news|title=Experimental nodal interface based on corMVC|img=[[File:Nodal interface using corMVC.jpg|400px]] | + | {{news|title=Experimental nodal interface based on corMVC|img=|msg=[[File:Nodal interface using corMVC.jpg|400px|right]] |
We've started an experimental interface for the making a start on the [[unified ontology]] by using [http://www.bennadel.com/projects/cormvc-jquery-framework.htm corMVC] which is an existing [[MVC]]-based [[Single Page Application]] by [http://www.bennadel.com/ Ben Nadel]. | We've started an experimental interface for the making a start on the [[unified ontology]] by using [http://www.bennadel.com/projects/cormvc-jquery-framework.htm corMVC] which is an existing [[MVC]]-based [[Single Page Application]] by [http://www.bennadel.com/ Ben Nadel]. | ||
Revision as of 04:52, 12 September 2011
Experimental nodal interface based on corMVC
We've started an experimental interface for the making a start on the unified ontology by using corMVC which is an existing MVC-based Single Page Application by Ben Nadel.
We want to keep the "server-side" layer as thin as possible so that it's essentially doing nothing more than providing persistence and shared context to the nodes which are basically persistent and independent JavaScript "DOM bubbles".
CorMVC is an excellent starting point for this goal, because it's extremely light-weight but at the same time very structured and scalable in its design. So far I've skinned it to make it look like a part of the OrganicDesign system, and changed the primary example object type from "contact" to "node".
For more information about this project, see Nodal interface using corMVC, or for more information specific to corMVC, see Ben's online demo, and watch his presentation about how it came about and how it works.