Difference between revisions of "Friendica"
m (→The friend-disconnecting bug) |
(→No Email Body) |
||
| Line 108: | Line 108: | ||
The PHP part of the code is very basic and simply hooks into ''app_menu'' to add a JavaScript file which does all the form adjustments using jQuery. The JavaScript code is [http://svn.organicdesign.co.nz/filedetails.php?repname=extensions&path=%2FFriendica%2Fsimpledetails%2Fsimpledetails.js here]. | The PHP part of the code is very basic and simply hooks into ''app_menu'' to add a JavaScript file which does all the form adjustments using jQuery. The JavaScript code is [http://svn.organicdesign.co.nz/filedetails.php?repname=extensions&path=%2FFriendica%2Fsimpledetails%2Fsimpledetails.js here]. | ||
| + | |||
| + | === No Email Body === | ||
| + | We want people to have to go into the site to read posts, not to just read them directly from the emailed notifications. This simple addon hooks into the notification events and clears the body part from the emailed message if the notification contains a posted item. The code is in the OD repository [http://svn.organicdesign.co.nz/filedetails.php?repname=extensions&path=%2FFriendica%2Fnoemailbody%2Fnoemailbody.php here]. | ||
== DRFN == | == DRFN == | ||
Revision as of 17:09, 6 September 2012
Friendica is a distributed social network application that is decentralised and distributed across different providers. The emphasis of the distribution is on portability, interoperability and federation capability. It contrasts with social network aggregation services, which are used to manage accounts and activities across multiple discrete social networks.
Open standards such as OAuth authorisation, OpenID authentication, OStatus federation, XRD metadata discovery, the Portable Contacts protocol, the Wave Federation Protocol, OpenSocial widget APIs, microformats like XFN and hCard, and Atom web feeds—increasingly referred to together as the Open Stack — are often cited as enabling technologies for distributed social networking.
Friendica is one of the only distributed social projects which has a notion of security and privacy and access control. It isn’t an afterthought. Mistpark was designed from the ground up to support private communications. Nevertheless there are other distributed social projects. A large number of developers from around the globe are working on something known as the “Federated Social Web” – including development teams such as Status.net, Diaspora, OneSocialWeb, SocialRiver, BuddyPress.
At Organic Design we're really keen to get to know Friendica more deeply as it seems to be a really viable alternative to Facebook that's set to become much more popular as Facebook gets more and more fascist. We'd like to start setting different organisations up with Friendica installations and getting them federated together to form diverse distributed groups of activity and knowledge.
Contents
Our installation
There's no need to go into too much detail about installation as Friendica's just a standard LAMP application installation explained in its own self-contained documentation here. but our instllation did involved a little bit of difficulty because of an URL-rewriting conflict, and the fact that we have .htaccess files disabled, so I had to add our own section in our Apache configuration instead.
There was one difficult problem which took a while to figure out. The problem was that when the naked domain was requested, the site would load but would have a "page not found" message in the main content area. After talking to some very helpful people in the #friendica freenode IRC channel, I created a log file and enabled maximum logging by adding the following to the .htconfig.php file:
Then after going to the naked domain the following error was reported in the log:
This indicates that the naked domain is somehow resulting in a request filename of index.html, which is strange because our default index file is set to index.php. But this log entry at least shows us a workaround that can be done until the real problem is discovered, which is to simply ignore the /index.html portion of the filename if it exists, which is why the following rule was used in the rewrite configuration:
Also, don't forget to add a crontab entry:
Custom pages
We've created a few custom pages in our Friendica site. I'm not sure what the official method of adding a domain/pagename page into the site it, but I've done it by creating a file called mod/PAGENAME.php directory with the following format (of course you replace "PAGENAME" with your desired page name):
Note that if you're HTML uses single-quotation marks, they'll need to be preceded by a backslash since the PHP string containing the HTML is delimited with single quotations.
Custom messages and translation
Unfortunately the internationalisation methodology they've used isn't very intuitive. Here's the process:
- Find the string you want to change in the util/messages.po file (you can find it by searching for a keyword)
- Copy the msgid content (or get it from the the place in the code mentioned in the comments for that entry)
- Edit the view/LANG/strings.php file and add $a->strings["MSGID"] = "NEW CONTENT"; where MSGID is the msgid you copied before
Note that all the message id's are actually the English strings which is very unwieldy, and also means that to make changes to existing English messages requires the initial creation of the view/en/strings.php file since the file will only exist for non-enlgish languages. For more information see /util/README in your Friendica installation.
The Facebook connection
The Facebook connector plugin allows you to interact with friends on Facebook from within Friendica. It is a very powerful feature – because it works in both directions. You can post to Facebook and see the comments your Facebook friends make, and you can see your Facebook friends’ own threads and comments from Friendica, too.
It's almost as if your Facebook contacts had become Friendica users themselves. And you don't even have to configure contacts separately - your entire Facebook friend list imported, and updated if new friends are added.
The first step is to set your connector up as an application in Facebook which means you need to declare yourself as a "developer". This step is only required if you're the person administarting the Friendica installation on the server its running on. This is covered in more detail in the Friendica documentation, but here's a screenshot of the critical info in Facebook that you'll be presented with once you've got to the right place and created your "Friendica connector" application.
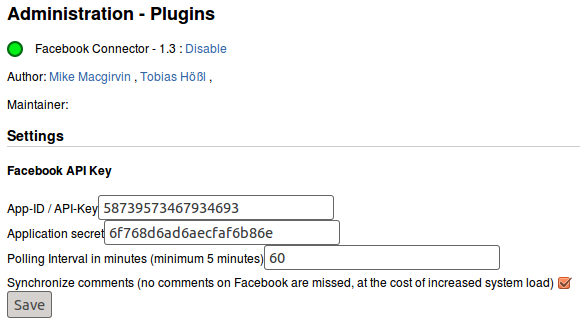
Then in the Friendica side, the plugin needs to be enabled by the administrator in the admin/plugins section. The numbers entered for the API key and Secret of course should match those obtained from Facebook in the first step (which is not the case in these screen shots!).

|
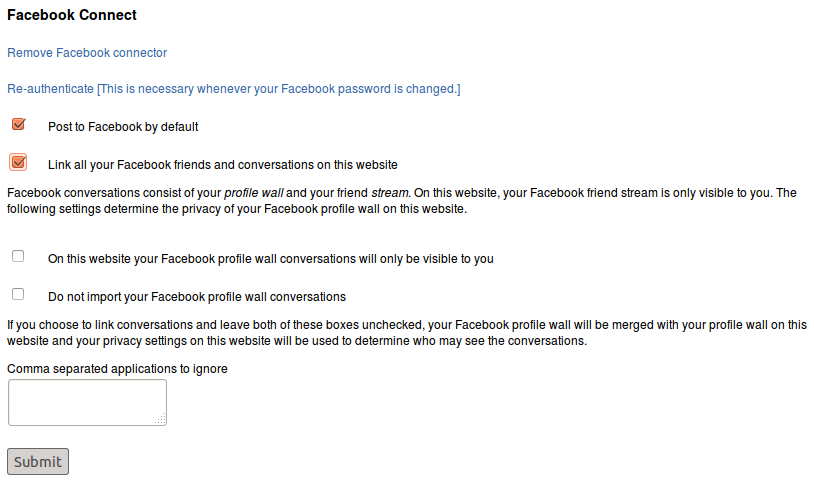
Now the rest is up to the Friendica users who wish to make use of the new plugin! they can activate the Facebook connector by going into their settings menu and specifying in which directions they'd like their information synchronised and what apps they want to allow.

|
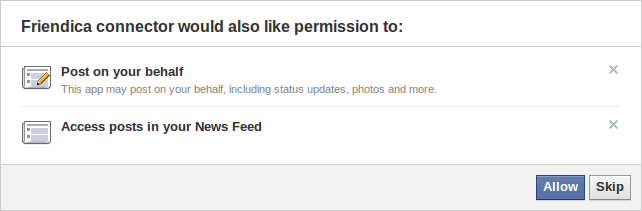
This will then cause Friendica to try and connect to the user's Facebook account which will prompt Facebook to confirm with the user whether the Friendica connection application should be allowed to connect and access the data it needs.
And that's it! if all's well you'll now see all your facebook friends and wall posts appear in your Friendica status! Oba!!!!

|
Problems
- One serious issue we've found with the FB connector is that it appears only to work with Friendica user's "default" profile which is completely public. This means that any information that pulled from FB onto your Friendica wall are public, even if they were not public in Facebook!
Friendica plugins developed by Organic Design
One important aspect of getting to know Friendica more deeply is being able to customise it beyond what it's capable of doing out of the box, so we've started learning about the two kinds of plugins, addons and modules. Addons extend the system by connecting into the various hooks provided by the software such as post-login, save-profile etc, and modules extend it by adding new functionality accessible from the first path component of the URL.
Short Profile Url (has some problems currently)
I'm setting up a Friendica site for a project I work with who wanted a couple of specific requirements from their social networking platform. Friendica seems to fit all their needs except for these two requirements,
- they want users profile pages including contact details to be available from a simple domain/username URL format
- they want a specific form containing inputs for Skype, Facebook etc where they enter their contact details
I decide to give the first one a go to start with and created a small addon that accepts the basic format of URL and if there's no module of that name and there is a user of that name, it redirects the browser to that user's profile page with the profile tab selected.
I used the init_1 hook (hooks listed here) which is called early on but after the database is established, to first check if the long format of URL was being requested, and if so redirect to the new short form of URL, and secondly check if the request is for the new short form, and if so, change the local properties of the $a the global App singleton to make it think it was a normal profile request.
Secondly I hooked into the app_menu hook which occurrs after all the page headers have been initialised so I could populate the $a->page['htmlhead'] property with a link to a JavaScript file which uses jQuery to update all profile links in the page to the new format.
The code is in our subversion repository here.
Simple Details
Another aspect required for the Friendica project we're working is to have a custom form for entering personal details into the user profile. Many groups using the software don't need all the hundred and one categories of details that come out of the box such as interests, marriage status, music or television taste and yet they often would like to go into more specific detail in some aspects such as contact methods or portfolio links.
Ideally a plugin would be made which allows the site administrators to have complete control over the presentation of the users profile form, but initially I've made a simple version which allows us to create our own specific form adjustments from the plugins code.
The PHP part of the code is very basic and simply hooks into app_menu to add a JavaScript file which does all the form adjustments using jQuery. The JavaScript code is here.
No Email Body
We want people to have to go into the site to read posts, not to just read them directly from the emailed notifications. This simple addon hooks into the notification events and clears the body part from the emailed message if the notification contains a posted item. The code is in the OD repository here.
DRFN
DFRN provides the means for people to conduct online social network activities without requiring a central website (such as MySpace, Facebook, etc.). These web companies quite literally own the personal communications and online friendships of hundreds of millions of people.
Why is this a problem? Because we don’t know that these companies can be trusted to do “the right thing” with our private information – because we aren’t their customers, advertisers are their customers. Our goal is take back our personal relationships and privacy and create an open social web where our communications belong to us.
The DFRN (pronounced dee-fern - Distributed Friends & Relations Network) framework provides the communication basis for a decentralised social network - where cooperating servers share information on your behalf while operating in a web of trust relationships you control. It can provide a “Facebook-like” experience without requiring a central company or server.
The goal of DFRN is to provide an open and distributed social communication platform with server requirements comparable to that of a typical hosted blog. Instead of a central server, a collection of distributed 'cells' or 'nodes' are able to communicate with each other on your behalf.
In recent years, the use of centralised social networks has come under a good deal of scrutiny over privacy and trust issues. The centralised model offers some technical advantages over a distributed network, but at a price of giving up personal control of private communications and data to the central provider.
Zot!
When the team started building Friendika a year ago, there were no computer protocols for privacy-aware social networking on the web. A group of people were trying to build social networking on the "open stack" - which is a set of protocols originally conceived to add capabilities to blogs. But these didn't have any way of handling privacy. Also around that time, the Diaspora project started their own work on a privacy-aware social network and as best as can be determined - tried to find a way to secure the open stack. This protocol has never been formally published.
We set out to build a privacy enhanced social network, and decided that the unique requirements of a decentralised conversational network coupled with privacy issues surrounding member profiles necessitated a new mode of privacy-enhanced communication - and hence a new protocol. We created DFRN to address the short-comings of existing systems.
DFRN works well - but since we started with nothing, we over-engineered the privacy capabilities. This is OK, because it's much better to over-engineer them than to under-engineer them - as we saw happening in similar projects. But we've now had a year to work with DFRN, and we feel we can do it better. We can also do it a lot simpler - which makes it easy for other projects to integrate. Currently Friendika has communication links with many networks, but no other networks have secure communication links with Friendika. We've got a rather high barrier to entry, and that is mostly due to the difficulty in implementing the somewhat unwieldy DFRN protocol.
Zot! is a streamlined privacy protocol for social networking, drawing on all the strengths of DFRN, but reduced down to the bare essentials. We still provide RINO node-node message encryption. We still provide dual authentication of every communication before it is allowed. We still provide seamless remote-login to turn decentralised server nodes into one large but private space - with your own privacy rights extended to the farthest node.
It's just leaner and meaner.
We're re-writing the spec at this moment and this will soon be published - and like DFRN, released publicly and given to the public domain. We feel that the ability to communicate and share privately and securely is so critical to the future of the web that nobody should ever be allowed to own it.
Then we will start working on the Zot! server.
The friend-disconnecting bug
What I've found out about the not-bring-able-to-post issue is that it's related to a bug whereby friends get temporarily disconnected in that when a user visits the profile of a friend it sometimes shows the "connect" message and posting to their wall is not allowed (unless they've allowed posts from unknown people).
Going to a "sparkle" profile link (the ones that redirect) fixes the problem for that user and allows going to their profile by any means to work, but then visiting another users profile with anything other than a sparkle link will show them as disconnected.
I've tracked this problem down to the following block of code in profile.php starting on line 119,
At the send of this block, if $remote_contact is not set to true the problem will occur, and the only way it can get set to true is if the call remote_user() returns the correct ID of the profile, but the problem is that the function always returns the ID of the user last visited via sparkle link. I've added this issue to the Friendica issue database here.
Temporary solution
I found that putting the ID of the profile-user into the visitor_visiting cookie variable early on in profile_init() would fix the problem and the "connect" message would never show. The profile user's ID can be obtained from the user database table using the nickname in the request URL. However there is a problem with this solution, which is that now any profiles you visit, even people you're not connected with, will now have no "connect" button!
The code below solves this by checking the connect table which contains entries for all connections between users. First it gets the nickname of the current user, then updates the cookie with the ID of the profile-page user only if there's a row in the connect that indicates they're connected. This code is at the very start of the profile_init function in mod/profile.php.