Recursive rectangles
This milestone integrates the layers (rectangles) achieved by the nodal geometry milestone with the nodal model by giving them containment as a (tree of layers), and integrates the mouse input with tree allowing a particular rectangle in the tree to be clicked on. The render method of rectangles and the collision-detection test method for the mouse click are both nodal workflows passed around the tree until completed.
This is the first step towards widgets for the nodal interface. This very basic milestone involves a mouse-click event initiating a workflow to resolve the recipient of the click. This recipient then creates a sprite within its own bounds.
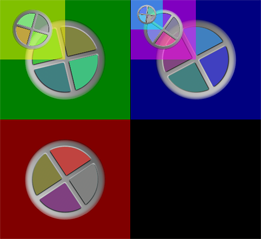
This example image of the recursive rectangles output based on the current peerd.c/interface.c shows the kind of sprites and their layout configuration as they're created. The current version of interface.c does not resolve a recipient, rather all sprites are created in the background (desktop) layer, the image above was made to show the recursive aspect with photoshop, but should be outputting this kind of structure natively very soon.
Process and testing
- Mouse click event is detected in interface.c environment
- New click-node created containing click-type, time info and a spriteInfo struct for click metrics
- click-node would be hooked in to current time-tree loop here if record needed
- click-node/code association is set to &click (later all function references read from nodal function structure, see nodal execution)
- when &click resolves a recipient node,
- create new sprite-node (using &spriteInit)
- hook the sprite-node into time-tree wco click-node
- aggregate click-node info and destroy (node is merged in to parent)