Editor
Contents
Geany
Geany is an excellent free open source text editor for *ux, OSX and Windows
Find in files
Add --exclude="*\.svn*" to the extra options to avoid all the subversion history being searched.
Context action
Geany allows the setting of a context action for the right clicking on a selection. An obvious use for this is to link to the php manual, but unfortunately the php manual uses - instead of underscore, so this script is used to launch it instead. Save the script in /bin or something and then set it in the context action in prefs (use %s to represent the selected text in the command). Having a script to launch the browser is a good idea anyway because we could later expand it to launch other URL's based on the selection content.
#!/usr/bin/perl
$_ = $ARGV[0];
s/_/-/g;
qx( firefox http://php.net/manual/en/function.$_.php );Colours
In the most recent version of Geany the single-quoted and double-quoted strings are now the same colour. I don't like this because I used single-quoted strings for keys and double-quoted for values and so like them to be different colours. Some other people feel the same way to as this issue about it was raised and has a solution which is to edit /usr/share/geany/filetypes.html from root and change the php_hstring value to string_2. Also edit ~/.config/geany/filedefs and make sure the string_2 colour is ox006600.
Linespacing
Another tweak I like in that ~/.config/geany/filedef configuraton is to set line_height=2;2; which spreads the text out vertically a little.
External links
Atom
I've started using Atom now because Geany's syntax highlighting has an annoying problem whereby CSS isn't highlighted within style tags in HTML documents. This had never really been a show-stopper until I started working with single-file-components in Vue where the HTML, CSS and JS are all in one file. It has a Geany colouring theme so I can still feel at home. You need to install addons for some things like the nav-panel-plus for navigating to functions quickly.
Atom is written in JavaScript and the entire interface is HTML/CSS so customisation is very simple. There's even a firebug-like tool included so that you can navigate the DOM and styles to find out what adjustments to make to your personal stylesheet (which you can open from the edit menu. The tool-bar and tool-bar-almighty are excellent as they give one-click access to this functionality as well as offering the other standard single-click operations for new, open, save etc. All your personal styles are added to your ~styles.less file.
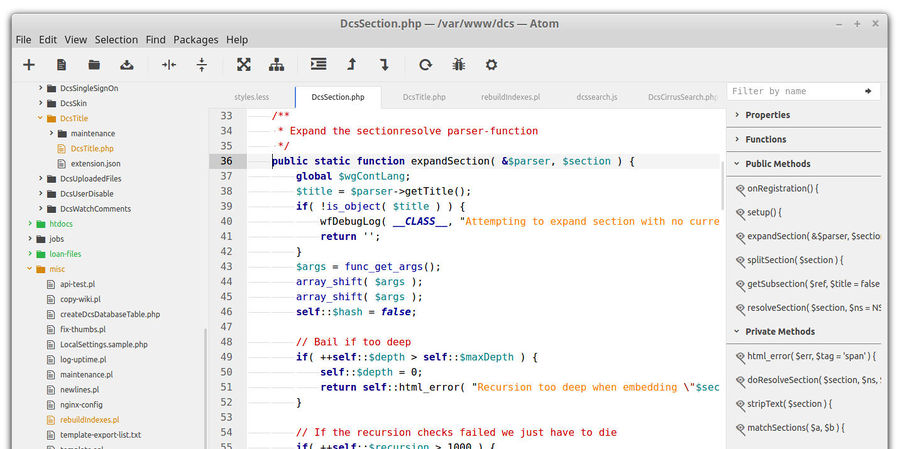
Here's a screenshot of my Atom configuration made to feel very similar to Geany:
External links
- 10 essential addons for Atom
- git-plus - operate git from within Atom