Difference between revisions of "Interface"
(Scratch interface) |
|||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
When we talk about "interface" in the context of Organic Design, we mean a kind of container, or [[mashup]], of other web services and applications. This container will initially look similar to existing applications with menu bars at the top, a folder tree on the left and current content displayed at the right of the screen. | When we talk about "interface" in the context of Organic Design, we mean a kind of container, or [[mashup]], of other web services and applications. This container will initially look similar to existing applications with menu bars at the top, a folder tree on the left and current content displayed at the right of the screen. | ||
| − | The software is based on a [[portal]] approach which means that the users can add or subtract software tools as they need them for whatever they are working on. The portal approach means that the peer interface will in fact fulfil the role of many different computer | + | The software is based on a [[portal]] approach which means that the users can add or subtract software tools as they need them for whatever they are working on. The portal approach means that the peer interface will in fact fulfil the role of many different computer applications, depending on which tools are needed for a specific task. portals organically evolve from use into applications that are a unique combination of software tools, yet intrinsically compatible with each other. This is an expression of the principle [[all aspects changeable]]. |
| − | + | Portals will greatly facilitate group formation since the groups of software tools that a user selects, and the changes that they perform, automatically puts them in a group of all the users who are working with similar ideas and tools. Portals are, in effect, evolving concepts. Where desired, a portal allows its corresponding groups to work together and share information. Improvements any user makes to an idea will become available to all others who also use the same idea. | |
Communications tools, which offer the ability to manage emails, contacts, document collaboration and publishing will be a part of the interface from the start. More generally speaking, these are [[Content Management|content management]] tools. Another aspect under development is a shared [[schedule]] system to facilitate event planning, collaborative process modelling, and work cycle optimisation amongst network users and groups, many of which will form organisations. | Communications tools, which offer the ability to manage emails, contacts, document collaboration and publishing will be a part of the interface from the start. More generally speaking, these are [[Content Management|content management]] tools. Another aspect under development is a shared [[schedule]] system to facilitate event planning, collaborative process modelling, and work cycle optimisation amongst network users and groups, many of which will form organisations. | ||
| Line 10: | Line 10: | ||
== Workflow interface == | == Workflow interface == | ||
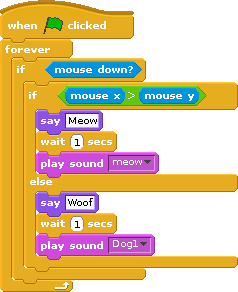
[[File:Scratch.png|frame|right|Scratch interface]] | [[File:Scratch.png|frame|right|Scratch interface]] | ||
| − | Our aim is for all content and processes to be objects in a unified ontology which is a semantic network of concepts maintained by all peers of a p2p network. | + | Our aim is for all content and processes to be objects in a unified ontology which is a semantic network of concepts maintained by all peers of a p2p network. These processes can be collaborated on using an interface similar to [[Scratch]] shown to the right, which needs to be simple enough to be easily usable by most people, yet complex enough to cover all the aspects of the workflow mechanism. So the interface would be more oriented towards the nodal nature of the system than Scratch. |
| + | The fundamental objects and relationships that give rise to the basic functionality of workflow and class/instance is the [[foundation ontology]]. This defines some basic relationships between these objects allowing object-oriented behaviour such as inheritance, and an process execution mechanism called [[nodal reduction]] for defining systems. | ||
| + | |||
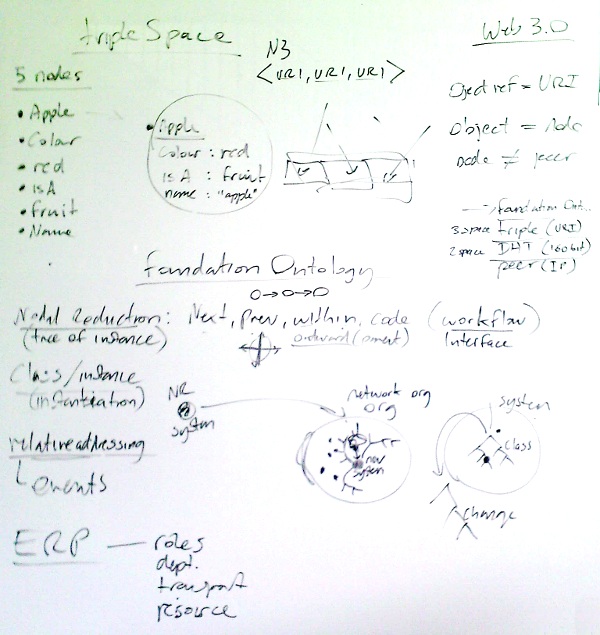
| + | [[File:FoundationOntologyNotes.jpg]] | ||
=== Image sources === | === Image sources === | ||
*[http://tango-project.org/releases/tango-icon-theme-0.8.1.tar.gz ''Tango Icon Library''] | *[http://tango-project.org/releases/tango-icon-theme-0.8.1.tar.gz ''Tango Icon Library''] | ||
| Line 29: | Line 32: | ||
*[http://images.google.com/ ''Google images''] | *[http://images.google.com/ ''Google images''] | ||
*[http://en.wikipedia.org ''Wikipedia''] - ''links to [http://en.wikipedia.org/wiki/Image:Apple-logo.png OS X]/[http://en.wikipedia.org/wiki/Image:DesignedforWinXPlogo.PNG Windows]/[http://commons.wikimedia.org/wiki/Category:Tux Linux] images'' | *[http://en.wikipedia.org ''Wikipedia''] - ''links to [http://en.wikipedia.org/wiki/Image:Apple-logo.png OS X]/[http://en.wikipedia.org/wiki/Image:DesignedforWinXPlogo.PNG Windows]/[http://commons.wikimedia.org/wiki/Category:Tux Linux] images'' | ||
| + | |||
| + | == Model applications == | ||
| + | *[[Scratch]] | ||
| + | *[[TheBrain]] | ||
| + | *[[Prezi]] | ||
| + | *[[Google Wave]] | ||
== See also == | == See also == | ||
| + | *[[Viewer]] | ||
| + | *[[MVC]] | ||
*[[Mashup]] | *[[Mashup]] | ||
| + | *[[XMPP]] | ||
*[[Workflow]] | *[[Workflow]] | ||
| − | *[http:// | + | *[[Mind map]] |
| + | *[http://wiki.squeak.org/squeak/30 Squeak Morphic interface] | ||
| + | *[http://treesheets.com/ TreeSheets] ''- a mashup of mindmap, spreadsheet, notepad concepts by [[w:Wouter van Oortmerssen|Wouter van Oortmerssen]], the guy who did the [http://strlen.com/aardappel-language Aardeppel] tree-rewriting language'' | ||
Latest revision as of 03:35, 11 September 2011
When we talk about "interface" in the context of Organic Design, we mean a kind of container, or mashup, of other web services and applications. This container will initially look similar to existing applications with menu bars at the top, a folder tree on the left and current content displayed at the right of the screen.
The software is based on a portal approach which means that the users can add or subtract software tools as they need them for whatever they are working on. The portal approach means that the peer interface will in fact fulfil the role of many different computer applications, depending on which tools are needed for a specific task. portals organically evolve from use into applications that are a unique combination of software tools, yet intrinsically compatible with each other. This is an expression of the principle all aspects changeable.
Portals will greatly facilitate group formation since the groups of software tools that a user selects, and the changes that they perform, automatically puts them in a group of all the users who are working with similar ideas and tools. Portals are, in effect, evolving concepts. Where desired, a portal allows its corresponding groups to work together and share information. Improvements any user makes to an idea will become available to all others who also use the same idea.
Communications tools, which offer the ability to manage emails, contacts, document collaboration and publishing will be a part of the interface from the start. More generally speaking, these are content management tools. Another aspect under development is a shared schedule system to facilitate event planning, collaborative process modelling, and work cycle optimisation amongst network users and groups, many of which will form organisations.
Workflow interface
Our aim is for all content and processes to be objects in a unified ontology which is a semantic network of concepts maintained by all peers of a p2p network. These processes can be collaborated on using an interface similar to Scratch shown to the right, which needs to be simple enough to be easily usable by most people, yet complex enough to cover all the aspects of the workflow mechanism. So the interface would be more oriented towards the nodal nature of the system than Scratch.
The fundamental objects and relationships that give rise to the basic functionality of workflow and class/instance is the foundation ontology. This defines some basic relationships between these objects allowing object-oriented behaviour such as inheritance, and an process execution mechanism called nodal reduction for defining systems.
Image sources
- Tango Icon Library
- Debianart
- 8000 free SVG clipart images
- SVG Category
- Vote symbols
- Arrows
- Icons
- AIGA symbol signs
- Indication icons
- Crystal Clear icons
- Category:Mascots
- icons Category:Film icons
- Graphics
- Image finding tool
- Google images
- Wikipedia - links to OS X/Windows/Linux images
Model applications
See also
- Viewer
- MVC
- Mashup
- XMPP
- Workflow
- Mind map
- Squeak Morphic interface
- TreeSheets - a mashup of mindmap, spreadsheet, notepad concepts by Wouter van Oortmerssen, the guy who did the Aardeppel tree-rewriting language