Seaside
Seaside provides a layered set of abstractions over HTTP and HTML that let you build highly interactive web applications quickly, reusably and maintainably. It is based on Smalltalk, a proven and robust language that is implemented by different vendors. Seaside has been ported to every major version of Smalltalk, but they use the Pharo flavour which is a fork of Squeak.
Based on continuations, Seaside transparently manages the request/response loop and the handling of the necessary URLs, query strings and hidden form fields. This prevents any name clashes and frees the developer from manually encoding information in the response and decoding it later again. This is the foundation to model the control flow explicitly at a higher level of abstraction rather than having to hardcode the next step of flow in each component itself.
In Seaside, each component can run its own control flow independently of the others. This makes possible to compose complex applications out of small and reusable components without having the problem of composing the individual control flows. This component composition makes possible to have multiple control flows within the same page naturally. The programmer is able to write business application logic at a high-level of abstractions.
Contents
Advantages over other web technologies
Many of today's frameworks, such as PHP, ASP.NET, JSP or Zope, fail to provide a high-level abstraction over how pages are linked. Indeed, a web application has to model control flow.
IDE: As Seaside is written in Smalltalk it is based on a very powerful, fully object-oriented language and development environment. In addition to being able to use the tools provided by the environment, Seaside integrates them seamlessly with the web. This makes the platform a versatile and productive environment for web application development.
Incremental programming: Smalltalk’s philosophy of incremental programming in an interactive environment is supported by Seaside. Code can be added and edited while the web application is running and there is neither the need to manually recompile the code nor to restart the server. In many cases this makes it possible to update a system in production on the fly without any outage and without the need to set-up a temporary backup server.
Debugging: Debugging. Most of today’s frameworks do not support debugging of web applications well. Most display the error and the line number in the web browser only, which makes it very inconvenient to find and fix bugs.
Toolbar: Toolbar. A toolbar that is shown at the bottom of the web-application during the development phase enables the programmer to access additional tools from within the web. Of course, all these tools have been written in Seaside itself.
Halos: When enabling the halos, every component gets surrounded by a thin grey line and a header giving the class name of the component and a set of buttons to run tools and to change the viewing mode.
System Browser: opens an editor on the current component and lets the developer modify its class and all the methods from within the web, while the application is still running in the background. When closing the browser-view the application immediately runs with the new code without having to restart the session.
Inspector: opens a view on the component, so that the developer can browse the internal structure of this object. It presents the names of the instance variables and the current values, whereas the user is able to dive into the referenced objects by clicking on the links.
Library Browser: opens an editor that lets a UI designer tweak the associated CSS. This makes it very convenient to try out different layouts directly in the web-browser without leaving the running application.
Source View: provides a pretty-printed and syntax-highlighted XHTML view onto the source code of the current component. Like this the developer is able to observe the generation of XHTML while still being able to interact with the application by clicking on its links.
Disadvantages
- Finding other Seaside programmers
- Deployment can be complex due to stateful sessions if load balancing many images across many machines
- Libraries for bleeding edge stuff harder to find than in Ruby or Python
- Access to Microsoft databases is non trivial. [1]
- Query string is not RESTful
Integration of Seaside with OpenCobalt
There is development due to start soon for integrating Seaside with OpenCobalt. The aim of the integration is mainly oriented toward allowing web-browsers and mobile devices to participate in the 3D environments. They've also expressed an interest in making this integration process as reusable as possible so that integration of other applications and processes is easy.
Below we've listed some of the aspects of this integration that we at OD believe would be most widely useful by applications external to the Cobalt environment. We're still very new to Squeak and Cobalt, so some of these ideas may already be present in the existing structure, while others may be more difficult than we anticipate.
Standardisation
The plan is essentially to make the Cobalt environment more widely available by allowing external environments to participate in it. Availability comes down to standardisation, so here's four aspects which we think could be separated out and made generally accessible.
- 3D API
Cobalt 3D group participation and querying and rendering to images and videos via standard API (generic multi-format query/export engine).
That is; the 3D viewer aspect could also be given an API allowing subscribers to request images or videos of content from the perspective of a participant or camera inside an active environment. This would allow limited external viewer applications such as those on mobile devices to offer richer participation with 3D environments. Changes required to reconstruct/play/view the 3D group can be subscribed to via standard channels such as RSS.
- Content API
Making all access to Cobalt's content structure occur via API would allow external interfaces to have the maximum ability to participate, and would even allow viewing and some level of participation from within alternative 3D environments such as Open Arena.
The 3D rendering aspect of Cobalt could be seen as a "view" onto the content which interacts with it using the same API as do other external viewers like mobile devices or web applications. Applications like robots and notification services which are not user-interface oriented would also be able to participate in the environment.
- Content stream
The log of all changes to the content could be made available to subscribers, filtered to their needs and in the required format such as RSS or something more real-time like XMPP. This would mean that subscribers could be notified of events in the environment by email or blog/twitter posts and would allow for streaming of activity to large networks of 3D view-only clients.
- Storage API
If the storage mechanism could also be operated via API then third parties could create alternative persistence and caching solutions for the content object structure. (refer: DHT). That is; access to the storage layer is done via API so that browser or 3D participation are both views onto the same data via the same interface. DHT-based persistence and permissions layer bolts to the storage API.
Using these features, many other applications can integrate and extend the basic environment. The application we at OD have in mind is a generic workflow interface for building organisational systems. The foundation of our proposed system is a P2P network of objects and relationships (eg semantic triple-space) which forms a persistent coherent context for all the organisations, groups, projects etc that the peers are engaged in.
Network of groups
In any project or organisation the total number of members are always able to be divided into a hierarchy of sub-groups such as departments or roles. This hierarchy is always changing, hence we use the term Organic group, because although many of the groupings are very static like the departments and roles, some of them are constantly changing such as members of particular projects or people sharing a common interest. We use the term "ontology" instead of just "hierarchy" because this structure of groups reflects the high-level reality of the organisation at any given time.
Each group has it's own home page, or "portal" which is tailored specifically to the needs of its members, firstly by being based on a template that matches the type of group it is (such as a department or a project), and secondly because it's members can collaborate together on how their portal should look and what tools and resources should be available to them.
Some common tools used by such groups are blogs, forums, wiki pages, mailing lists, group decision-making tools (such as polls), project management tools, shared schedules, resource booking systems and online chat systems.
In the OpenCobalt context, the groups would have a shared 3D aspect, but all the currently separate 3D groups would also form into a single network of groups.
All workflows and systems are simply objects in the unified ontology.
We've spent many years working with organisations at the community and small business level, and found that the kind of requirements they have at the applicational level can be satisfied with quite a small set of simple components. We believe in using a natural object-oriented environment so that all systems defined in the environment, whether applicational or organisational, are defined in terms of familiar human concepts and relationships. Squeak seems to be one of the few languages that works in this way, in fact Squeak so fully supports this concept that it defines itself in terms of its own objects. Objects in the network are class/instance so that patterns can be re-used and refined.
At OD we've developed a foundation ontology which can be described in a standard semantic network format such as N3 or RDF. This ontology is a small set of objects offering a standard execution model based on nestable workflows, schedules and events and a standard content access, manipulation and navigation mechanism. Objects are persistent containers of key:value associations where both the key and the value are references to other objects. The ontology also defines a method by which objects can treat other objects as their classes so that templating, re-use and inheritance can be easily achieved.
The foundation ontology has a simple interface accessible via all technologies and allows people to share knowledge and collaborate together on their organisational systems and projects.
For example, all running instances of Cobalt could be made to contribute to a DHT in which network-wide persistent content could be stored. Note that this example is not requiring that the 3D environments work in a fully peer-peer way, just that all the Cobalt instances can maintain a shared semantic network together which forms an overall context for the many collaborative environments which are currently separate.
Eventual consistency Our vision of a peer-peer network includes the importance of sharing knowledge and systems without needing real-time storage and updates. Systems form the class structure which is far more static than a 3D environment so that other non-time-critical applications can still run fully peer-peer. So that even requirements with slower update cycles can benefit from peers, allowing the network to perform consistently from intermittently connected peers (eventual consistency). This shared ontology adds extra value to the Cobalt environment(s) and gives us a reason to run it fully peer-peer.
3D environments are then all connected within the context of the unified ontology thus forming a fully peer-peer semantic network.
Workflow interface
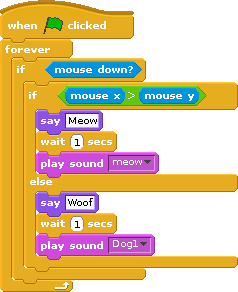
We envisage a graphical environment similar to Scratch that allows organisational systems to be defined and shared. Most common organisational systems are far less complex than computer programs in terms of control flow, but would require a stronger focus on inheritance and on connecting to events and schedules, so the interface would be modified to make it more intuitive dealing with the latter.
The ontology is the background in which the workflows and systems reside and so our interface would be very tree and node oriented compared to scratch. That would translate perfectly into a 3D environment. Events and schedules are just other nodes in the same context.
Objects
The foundation ontology allows the class/instance relationship to adopt re-use, templating and inheritance in the normal OO way. We use an instance based paradigm whereby any node can be treated as a class. dot files - data thats specific to a particular viewer such as the seaside application cobalt viewer, maybe a mobile viewer goes in/has a context specific (it's own) nodes available to store it's data in without clogging .. exactly equivalent to how applications store data in .dot folder extensions, for example /home/fred/.thunderbird.
Workflow and execution (nodal model) Refer: Nodal Model
Our take on time
Shared spectrum
All systems are built around regular cycles in schedules. The larger the scale of the system the slower the cycles. For example a nationwide organization may have new information updated daily, whereas a community organization may be updating hourly.
Queries and update cycles
Some of the content being updated on these cycles require the input of many members. The same applies to queries in an applicational context where many peers info may be required before a new update of info can be made available.
Eventual consistency
If the system is already working on cycles then it's able to handle peers being offline, that is, it's more immune to intermittent connectivity across the peer-peer network. If any peers are offline, and cause conflicting changes, that is - if the networks in an inconsistent state (edit conflicts) .. workflows would be created by all stake holders that would allow eventual consistency again.
Note: Please refer our Geoscope article.
Resources
- http://onsmalltalk.com/top-posts
- Design principles in Smalltalk
- Smalltalk 101 - good list of resources
See also
- Seaside - a multiple control-flow web application framework - PDF doc about Seaside by Stéphane Ducasse, Adrian Lienhard and Lukas Renggli
- Dynamic Web Development with Seaside - HTML doc about Seaside by Stéphane Ducasse, Lukas Renggli, C. David Shaffer, Rick Zaccone with Michael Davies
- Seaside vs Aida
- Pharo by Example - PDF introduction to Pharo, Chapter 5 has a good breakdown of objects in Smalltalk, by Andrew P. Black, Stéphane Ducasse, Oscar Nierstrasz, Damien Pollet, Damien Cassou, Marcus Denker.
- Seaside for Java - these guys rock! they hate Java and take the piss out of it just like we do :-)
- DabbleDB - DabbleDB is a very impressive online rdbms-like app written in Squeak
- DabbleDB 8 minute demo
- "incremental evolution and improvement of the data model is super important"
- "re-arrange the data model on the fly"
- DabbleDB - Creator of DabbleDB on persistence in smalltalk, Seaside
- Rails vs Seaside - by Ramon Leon - 22 January 2007
- Continuations - Seaside is a framework that uses continuations to avoid the essentially stateless nature of HTML
- Mars on Pharo - Mars is an MVC framework to build native UIs for mac, and is ALSO a world for Pharo, built an top of the MVC framework.
- AIDA/Web - Aida/Web is an object-oriented, open source Smalltalk web application server using the model-view-controller (MVC) architectural pattern. It has built-in multilingual functionality.
- Scribo - Scribo is a powerful opensource CMS written on top of Aida/Web. With Scribo you can manage site content, wikis, blogs and forums. Aida/Scribo is very easy to use and extend, and includes best Aida/Web features.
- ObjectFusion - former lead developer of AIDA/Web. Offers CMS hosting
- Odyssey CMS - Website Content Management
- SmalltalkHub Smalltalk project repository - Smalltalk code repository for Pharo and Squeak projects
- Jtalk Smalltalk - Smalltalk in your web browser - A Smalltalk system that runs on top of the JavaScript runtime.
- Iliad - Smalltalk web framework - Smalltalk web framework focused around reusable widgets
Hosting
Blog
English
- http://smalltalkzen.wordpress.com/2010/12/27/deployed-hello-world-installing-seaside-and-squeak-basics/ Deployed Hello World – Installing Seaside and Squeak Basics]] ([Smalltalk Zen])