Difference between revisions of "Extension talk:SimpleViewer.php"
From Organic Design wiki
(→Further work: lightbox2 useful?) |
|||
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
This extension is designed to integrate the [http://www.airtightinteractive.com/simpleviewer/ SimpleViewer] flash gallery into MediaWiki. SimpleViewer is available for use free of charge for commercial and non-commercial purposes. | This extension is designed to integrate the [http://www.airtightinteractive.com/simpleviewer/ SimpleViewer] flash gallery into MediaWiki. SimpleViewer is available for use free of charge for commercial and non-commercial purposes. | ||
| + | |||
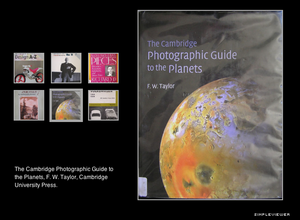
| + | [[Image:SimpleViewer Extension.png|thumb|300px|left]] | ||
==Example== | ==Example== | ||
| − | *http://mintmedia.co.nz/research/index.php/ | + | *http://mintmedia.co.nz/research/index.php/Luna_Rosa_Carter |
| + | ==Features== | ||
| + | *A nice flash gallery to display images in your wiki | ||
| + | *Uses MediaWiki's image resizing functions so no extra work is required to resize images - that they are uploaded to the wiki is enough | ||
| + | *Integrates with other wiki extentions such as [http://www.mediawiki.org/wiki/Extension:DynamicPageList Dynamic Page List] to provide dynamic galleries based on category, namespace, image name, user or any other query provided by DPL. | ||
| + | *Uses a standard script to detect the flash browser plugin | ||
| + | *Fetches the content of the image article and provides this text as a caption when the image is displayed in the gallery. This text may contain links and all the normal HTML markup supported by flash. | ||
| + | ==Usage== | ||
| + | The only required parameter is ''src''. This is the name of an article containing a bullet list of image names. | ||
| + | {{#simpleviewer:src=My gallery}} | ||
| + | |||
==Installation== | ==Installation== | ||
*Create a folder called ''SimpleViewer'' inside your wiki ''extensions'' folder | *Create a folder called ''SimpleViewer'' inside your wiki ''extensions'' folder | ||
| Line 8: | Line 20: | ||
*[http://www.airtightinteractive.com/simpleviewer/simpleviewer.zip Download] the ''SimpleViewer'' flash application from [http://www.airtightinteractive.com/simpleviewer/ Airtight Interactive] | *[http://www.airtightinteractive.com/simpleviewer/simpleviewer.zip Download] the ''SimpleViewer'' flash application from [http://www.airtightinteractive.com/simpleviewer/ Airtight Interactive] | ||
*Unpack the zip and save the resulting ''simpleviewer'' folder inside ''exensions/SimpleViewer'' | *Unpack the zip and save the resulting ''simpleviewer'' folder inside ''exensions/SimpleViewer'' | ||
| + | *Make sure all the files are readable by the web server. On most hosting platforms this means giving them a Unix mode of ''755'' - making them readable by everybody. | ||
*Add this line to ''LocalSettings.php'' | *Add this line to ''LocalSettings.php'' | ||
| − | require( | + | require("$IP/extensions/SimpleViewer/SimpleViewer.php"); |
*Check that the extension in installed by looking at [[Special:Version]] on your wiki. ''SimpleViewer'' should appear under ''Parser hooks'' | *Check that the extension in installed by looking at [[Special:Version]] on your wiki. ''SimpleViewer'' should appear under ''Parser hooks'' | ||
*Create a test page containing the text: | *Create a test page containing the text: | ||
| − | <nowiki>{{simpleviewer:src=Gallery test}}</nowiki> | + | <nowiki>{{#simpleviewer:src=Gallery test}}</nowiki> |
*Create an article called ''Gallery test'' with the content | *Create an article called ''Gallery test'' with the content | ||
<pre> | <pre> | ||
| Line 21: | Line 34: | ||
Where the image names are replaced with the names of images you have uploaded to your wiki. | Where the image names are replaced with the names of images you have uploaded to your wiki. | ||
*Go to the test page. You should see the gallery appear. | *Go to the test page. You should see the gallery appear. | ||
| + | ===PHP in CGI mode=== | ||
| + | If you are running PHP in CGI mode you may have problems with the gallery images not appearing. You can add this ''.htaccess'' file to rewrite the URL. | ||
| + | <pre> | ||
| + | RewriteEngine On | ||
| + | RewriteRule index.php/(.+)$ /wiki/index.php?title=$1 [L] | ||
| + | </pre> | ||
| + | Change ''wiki'' the path to your wiki base directory. | ||
| + | |||
| + | ==Examples== | ||
| + | The gallery generation becomes much more powerful if you integrate it with DPL queries. Using DPL you can make: | ||
| + | *A gallery that will change over time and always show the 30 most recent images, for example. | ||
| + | *Galleries that integrate with workflows based on categories | ||
| + | *Galleries of a user's images | ||
| + | *A better ''[[Special:NewImages]]'' page | ||
| + | *A gallery based on names matching a particluar pattern | ||
| + | |||
==Bugs== | ==Bugs== | ||
| + | *Parameters other than ''src'' in the parser function don't work | ||
| + | *Does not seem to work properly when Apache is running PHP5 in cgi mode with FastCGI. URLs of the form ''/wiki/index.php/SpecialSimpleviewer/...'' redirect instead of passing as parameters. | ||
| + | ===Fixed bugs=== | ||
*Does not parse wikitext of gallery ''src'' article so DPL queries and templates will not work as expected | *Does not parse wikitext of gallery ''src'' article so DPL queries and templates will not work as expected | ||
*For some reason the head script containing ''swfobject.js'' only seems to load when ''action=purge'' other wise the non-flash message is displayed. | *For some reason the head script containing ''swfobject.js'' only seems to load when ''action=purge'' other wise the non-flash message is displayed. | ||
| + | |||
==Further work== | ==Further work== | ||
| + | *Allow in-line specification of images so that a separate article is not required. Also support DPL to do this. | ||
| + | *Output a normal wiki-style HTML gallery if flash is not detected | ||
*Image thumbnail requests are sent a redirect header so it takes two HTTP requests instead of one to fetch each thumb and image (inefficient) | *Image thumbnail requests are sent a redirect header so it takes two HTTP requests instead of one to fetch each thumb and image (inefficient) | ||
| − | |||
| − | |||
*Provide full control and pass all available parameters to SimpleViewer via parser params | *Provide full control and pass all available parameters to SimpleViewer via parser params | ||
| − | + | *Thumb and image sizes are currently hard-wired. Provide a heiristic to send appropriate parameters to thumb.php based on the regular SimpleViewer parameters | |
| − | *Thumb and image sizes are currently hard-wired | + | |
| + | ==See also== | ||
| + | *http://www.lokeshdhakar.com/projects/lightbox2/ | ||
Latest revision as of 09:50, 17 April 2008
This extension is designed to integrate the SimpleViewer flash gallery into MediaWiki. SimpleViewer is available for use free of charge for commercial and non-commercial purposes.
Contents
Example
Features
- A nice flash gallery to display images in your wiki
- Uses MediaWiki's image resizing functions so no extra work is required to resize images - that they are uploaded to the wiki is enough
- Integrates with other wiki extentions such as Dynamic Page List to provide dynamic galleries based on category, namespace, image name, user or any other query provided by DPL.
- Uses a standard script to detect the flash browser plugin
- Fetches the content of the image article and provides this text as a caption when the image is displayed in the gallery. This text may contain links and all the normal HTML markup supported by flash.
Usage
The only required parameter is src. This is the name of an article containing a bullet list of image names.
{{#simpleviewer:src=My gallery}}
Installation
- Create a folder called SimpleViewer inside your wiki extensions folder
- Download the SimpleViewer.php script
- Save the script into the SimpleViewer folder as SimpleViewer.php
- Download the SimpleViewer flash application from Airtight Interactive
- Unpack the zip and save the resulting simpleviewer folder inside exensions/SimpleViewer
- Make sure all the files are readable by the web server. On most hosting platforms this means giving them a Unix mode of 755 - making them readable by everybody.
- Add this line to LocalSettings.php
require("$IP/extensions/SimpleViewer/SimpleViewer.php");
- Check that the extension in installed by looking at Special:Version on your wiki. SimpleViewer should appear under Parser hooks
- Create a test page containing the text:
{{#simpleviewer:src=Gallery test}}
- Create an article called Gallery test with the content
*Image:Foo.jpg *Image:Bar.jpg *Image:Pic.jpg
Where the image names are replaced with the names of images you have uploaded to your wiki.
- Go to the test page. You should see the gallery appear.
PHP in CGI mode
If you are running PHP in CGI mode you may have problems with the gallery images not appearing. You can add this .htaccess file to rewrite the URL.
RewriteEngine On RewriteRule index.php/(.+)$ /wiki/index.php?title=$1 [L]
Change wiki the path to your wiki base directory.
Examples
The gallery generation becomes much more powerful if you integrate it with DPL queries. Using DPL you can make:
- A gallery that will change over time and always show the 30 most recent images, for example.
- Galleries that integrate with workflows based on categories
- Galleries of a user's images
- A better Special:NewImages page
- A gallery based on names matching a particluar pattern
Bugs
- Parameters other than src in the parser function don't work
- Does not seem to work properly when Apache is running PHP5 in cgi mode with FastCGI. URLs of the form /wiki/index.php/SpecialSimpleviewer/... redirect instead of passing as parameters.
Fixed bugs
- Does not parse wikitext of gallery src article so DPL queries and templates will not work as expected
- For some reason the head script containing swfobject.js only seems to load when action=purge other wise the non-flash message is displayed.
Further work
- Allow in-line specification of images so that a separate article is not required. Also support DPL to do this.
- Output a normal wiki-style HTML gallery if flash is not detected
- Image thumbnail requests are sent a redirect header so it takes two HTTP requests instead of one to fetch each thumb and image (inefficient)
- Provide full control and pass all available parameters to SimpleViewer via parser params
- Thumb and image sizes are currently hard-wired. Provide a heiristic to send appropriate parameters to thumb.php based on the regular SimpleViewer parameters