MediaWiki workshop curriculum
Contents
Presentation
Intro 2 min
- Why are you here?
- What are some of the jargon terms you have heard?
- Establish wiki's context in terms of internet technology. Eg web 2.0, blog, wiki semantic, google, social network.
Why should you care? 2 min
How this intro to wikis will help you:
- a primer on a better way to communicate (in your office, with your customers, you customers with you)
- new skills
- contribute to something you are interested in
Wiki Quotes
- Wiki puts an “Edit” button on the intenet.
- Putting up a wiki page is like tossing a ball of yarn into a basket of kittens. -- Peter Merel
- Wiki takes you out of the arm chair and puts you in the pilots seat
What are some issues you are interested in ? 5-10 min Wikipedia….then
- might want to have some local "hook" for the audience. I also asked the audience what they cared about, did a sample search on google to show how "high" wikipedia scored in the results for their subject of interest, and then showed them how to "edit the internet" in an area that they care about most. examples were:
- watercolor
- skiing
- renewable energy
A wiki is the easiest way to add what you know to a place where other people care about what you care about.
Problem: 4 min
Communication is where everything starts. And stops. Problem: communication is the #1 problem in business. Just this morning I was waiting at the doctor’s office, and the lady sitting next to me showed me some paperwork her doctor had sent her, complete with an address, social security number, and a detailed description of the health problem…of a person that she didn’t even know! Wiki’s don’t fix that kind of problem, but it illustrates the types of problems we have in business with communiation.
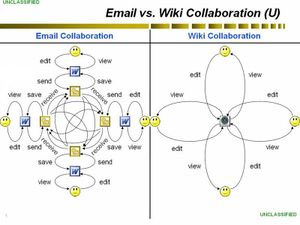
Email is a solution that everyone uses to communicate. Why? Because it is so easy. But have you ever sent a message that you wish you hadn’t? Email is easy, but think of all the problems it can cause. I worked for the University Of Colorado Health Science Center. Mr. Anschutz, the former CEO of Qwest and Denver Billionaire, had just donated a huge sum of money to the university, and they were going to name the new campus after him. So a press release was sent out via email. Usually, spell check is a good thing. But this time, everyone got word that Mr. Auschwitz had donated a large amount of money, and the new campus would bear that name. (OOPS!)
Wiki’s don’t fix that kind of problem, but it illustrates the types of problems we have.
Wikis put everyone on the same page. Literally. Here is a good example…
Show youtube video: http://www.youtube.com/watch?v=-dnL00TdmLY
Types of communication.
(have them give examples)
- One to many
- Many to one: election process/democracy.
- (Many to many
- forum
- Blog
How many of you have heard about a Blog? (some of these terms sound like a 3 year old talking! Did you read my blog about google? Do you think google googled my blog yet? )
- Wiki
Examples Wikipedia
So, to recap…
- Wiki takes you out of the arm chair and puts you in the pilots seat
- A wiki is the easiest way to add what you know to a place where other people care about what you care about.
- Wiki puts an “Edit” button on the Internet.
- Wikis put everyone on the same page. Literally.
- Wikis are one of the many imperfect way to address communication issues. Blogs are another.
- Which do you think is better? Optional: Show blog vs. wiki video: http://www.youtube.com/watch?v=AsFU3sAlPx4
Open up for questions…
we don’t know where this is headed…
History of Internet in 2 Minutes
Communication is the key term. Break the word apart: Community. Communion. Togetherness. Understanding. Technology just gets us to the bottleneck quicker.
- 1.0 (90-2000) The Techy People could write, everyone could read. Email is lowest common denominator, the "killer app" One to many communication in the form of the web browser.
- 2.0 (2000-2005) Wikis, blogs, facebook etc anyone can contribute. many to many communication
- 3.0 (2005-?) The "semantic web". Data will start to organize itself intelligently, beginning of a new era in data. There is no "killer app"! web3 is the ability for the many diverse applications to dynamically "mash-up" in response to demand.
Everyone is talking about how to represent massive amounts of data that we have collected. The new internet will probably be more like a video game than the flat static web pages we are used to. Look how quickly youtube has taken over. I watch LOST on the internet now! You can watch a ball game on your PHONE!
- 4.0 (P2P) the decentralising of the web using open source grid and distributed computing technology.
How a Wiki works
- A wiki engine is hosted on a computer server and uses the internet protocol http to allow many people to collaborate online using a web browser on their own computer.
- See also Client-server software architecture
- Web browser
- currently, least common denominator in computer technology
- Makes it easy to change the "recipe" for process or update information.
- Tracks changes
- Makes it easy to correct mistakes
- A paradigm shift:
- Open Source - anyone can make improvements. Example-
- internet itself
- OpenOffice
- Open Source - anyone can make improvements. Example-
- wiki has caused the concept of a "file" be replaced. The "file" now has all this
historical information intertwined with it and it is never "final" (now called "nodes", metadata)
- People have access to specific information
*Wiki is a "killer app" for the internet, like Lotus 123(Excel) was back in the 80's
- effectively combines social networking, forums, email, blogging, and information (?)
- What might be any reason not to bother using it?
Why should I care?
- To enjoy life and your job more
- To familiarize yourself with new technology
A better way to do things
Who would use it?
- Anyone who has access to the wiki website that wants to collaborate with other people from anywhere
Who is using it?
- cutting edge companies
- mostly small business < 25M in revenues
- Some big companies: Nokia, Yahoo, Michelin, etc.
- heard of wikipedia? one of the highest trafficked sites on the internet.
Readers
There are many ways to use a wiki. The most common is to just use it to find information you are looking for. People who use it on this level are referred to as readers. You typically do not need a user account to access content at this level.
Contributors
Readers often become contributers.
- Recommended Resource: Help
The big picture: Web2.0
This big pitcure view is emerging from a number of technologies and generally refers to the newly emerging collaborative internet which is being dubbed Web2.0. Wiki's have become a major aspect of this new arena with MediaWiki leading the way due to the huge popularity Wikipedia and its sister projects.
- replace email
- replace word
- replace excel
- replace quickbooks
- or at minimum will be an integral component of the above.
- may change how meetings are run.
- use it the same way that you would a social network site such as myspace.
The Future
The problems with the current wiki paradigm will be the main driving force of its evolution. The main problems that wiki users experience are:
- Thin client: Currently nearly all processing is handled by the server, so most operations involve communications with the server which makes the environment sluggish compared to normal applications.
- Wikitext: Users would rather have an applicational means of handling layout of objects and their properties than having to remember syntax. This is currently impractical since for true WYSIWYG the renderer must be tightly integrated with the parser, not an external addon.
- might want to mention the fckeditor extension --Phalseid 14:04, 28 December 2007 (NZDT)
- Web server: The web server paradigm doesn't fit with the new paradigm, it's inefficient on bandwidth and creates reliance on corporate sponsorship and donations rather than utilising the resources of the client-base.
In the future, we can expect to see the wiki methodology showing up in the peer to peer application arena which is currently still in its infancy and contains only static files rather than dynamic applicational content such as collaboration tools.
Organising content & work
- finding information: search, changes, contribs etc
- general organisation of content using navigation lists and trees
Redirects (move)
Categories
- also tagging
A category is a software feature of MediaWiki. Pages that have Category: at the beginning of their name (eg. represent a so-called category, a kind of grouping of related articles. When a page belongs to one or more categories, this information appears at the bottom of the page.
The page of the category contains text that can be edited, like any other page, but when displaying the page, the last part of what is displayed is an automatically generated, alphabetical list of all pages in that category, in the form of links.
Any page that can be edited can be put in a category by adding a category link to the page (usually at the beginning or end so they can be seen easily), e.g.:
[[Category:Category name]]
This lists the page on the appropriate category page automatically and also provides a link at the bottom of the page to the category page, which is in the namespace "Category". Pages can be included in more than one category by adding multiple category links. These links do not appear at the location where you inserted the tag, but at the bottom of the page. Category links may be placed anywhere in the article, although they are typically added to the beginning or the end of the page to avoid undesirable text display side effects, and to make them easier to find and edit.
New categories can be created and edited in the same way as any other regular page, but when displayed, an automatically generated, alphabetical list of all pages in that category appears at the bottom.
See also
- Wikipedia's category help
- For a complete list of categories, see Special:Categories
Namespaces
Workflow
- Roles
- Projects/job categories: proposed, authorised, current, complete
Advanced wiki concepts
Security
The MediaWiki software was designed from the outset with openness in mind and for this reason not much consideration went into the design with respect to content restriction. The general problem with implementing a proper security solution is that although most of the actions one can perform on articles can be restricted easily, the ability to read content cannot be easily restricted on a per-title basis. The reason reading is difficult to restrict is because it's an operation which is not just performed via one action, but rather that many different actions, special-pages and extensions access article content and display it in diverse ways. To make matters worse, many of these diverse means of article access are done by querying the database directly rather than going via the Article class.
To allow restrictions on the reading of article content requires a hook at a very low-level in the programming which is common to all the kinds of operations involved in the retrieving of article content. We use the SimpleSecurity extension which adds these low-level hooks into the code dynamically and uses them to extend the native MediaWiki permissions system to include a "read" action in the restrictions list. Following is a description of the specific functionalities which are added or extended and how to use them.
"Read" restriction added to protect tab
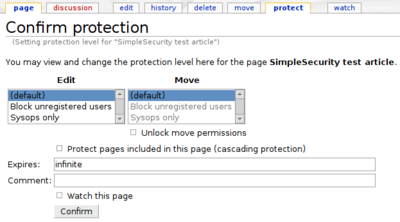
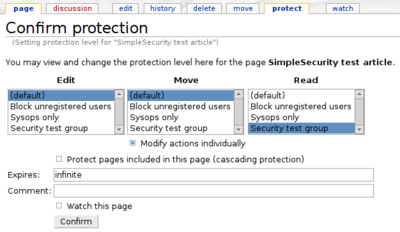
It seems that the main code-base development won't have a solution to the read problem for some time, but the current method of article protection already allows for restricting edit, create and move actions by group, and allows for the possibility of other actions to be handled, so the approach that Simple Security 4 has taken is to add a new restriction to the existing protection page called read which you can see in the images below which show the protection page with and without Simple Security installed.
| Protection form without SimpleSecurity | Protection form with SimpleSecurity | |
|---|---|---|

|

|
The image on the right shows the additional read restriction has become available. Also the tick-box which is used to allow adjustment of the restrictions individually is changed to be more general so it will be appropriate for any number of additional restrictions.
Extra groups added to protection tab
To have extra groups available in the select box for each action (like "Security test group" in the picture above), add them to the $wgSecurityExtraGroups array in your LocalSettings.php file, for example:
$wgSecurityExtraGroups = array(
'foo' => 'Foo group',
'bar' => 'Bar group'
);The index should be the internal name of a group (as seen in the user rights special page etc), and the value is a more friendly name shown in the protection form. There should not be any actions specified in that array it's just for adding groups into the protection form.
In MediaWiki 1.13.x you can only assign extra groups that you belong to. Extra groups that you do not belong to will show up as blanks in the group selection boxes. (disc)
Restriction by category & namespace
Category-based permissions are now be handled from LocalSettings.php for efficiency reasons and will not inherit more than a single level. Namespace permissions are now also be supported, both will be defined in the $wgPageRestrictions array which uses a format as follows:
$wgPageRestrictions['Category:Foo']['action1'] = array('group1', 'group2');
$wgPageRestrictions['Namespace:Bar']['action2'] = 'group3';This example restricts article in Category:Foo such that only members of groups group1 and group2 can perform "action1". And "action2" can only be performed by group3 for all articles in the "Bar" namespace.
Restrictions set in $wgPageRestrictions can be overridden by those in the article's protect tab.
Security-based conditions
SimpleSecurity adds two parser-functions for rendering content conditionally based on security permissions or group membership. Here's a couple of examples,
{{#ifusercan:edit|Main page|Check the homepage editing [[todo list]]!|check the [[latest news]]!}}
This example renders a link to a todo list if the user has permission to edit the main page, otherwise a link to the news is rendered instead.
{{#ifgroup:sysop|Check the homepage editing [[todo list]]!|check the [[latest news]]!}}
Here's the same example again, but this time the conditions is whether or not the user belongs to the sysop group. A comma separated list of groups can be used for the group parameter in which case the condition will evaluate to true if the current user belongs to any of the groups in the list.
- Notes
- The last parameter is optional and defaults to an empty string if not supplied
- The TreeAndMenu extension can be used with these options since it doesn't render nodes with no content
Security information
Articles which exhibit restrictions either from the protect tab or from $wgPageRestrictions can optionally have the information displayed by setting the $wgSecurityRenderInfo global variable to true. A link will be rendered entitled Security information which when clicked will reveal (or hide) the list of restrictions exhibited by the article. The show/hiding link is of the CSS id security-info-toggle, and the list of restrictions is contained in a div of id security-info, so a custom style can easily be applied by adding some CSS rules to your MediaWiki:Common.css article. For example the following rule gives a border and background to the listed rules when they are visible.
#security-info-toggle {
background: transparent url(/wiki/skins/monobook/lock_icon.gif) no-repeat scroll left center;
padding-left: 16px;
}
#security-info {
border: 1px solid #ccc;
background: #eee;
}Unreadable links
Still has some bugs to iron out
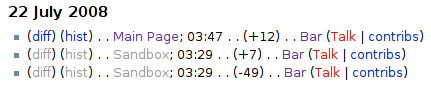
If the $wgSecurityAllowUnreadableLinks global is set to false (default), then links to local articles which the current user does not have permission to read are rendered as plain text rather than a hyperlink.
The image above shows a small fragment of a recent changes list. Notice that the Sandbox article title and its diff and hist show up grey and are not links, their style can be set in CSS by addressing the unreadable class attribute.