Bliki 3.0
I recently worked on a job that required a blog-like functionality to be done in the wiki. I started off basing the system on my Bliki 1.0 method, but started to run into problems implementing a tagging solution (having a tags category of categories, and having each tag page contain a blog-roll query for items of that tag. I got the system to work, but it was messy because the DynamicPageList (DPL) extension that the Bliki functionality is based on ignores includeonly tags and therefore caused all the pages containing blog-roll queries to become categorised into all the tag categories. These query pages could be filtered out of the query results, but it wasn't elegant.
The site I was implementing this functionality on uses Semantic MediaWiki (SMW) for a lot of its other functionality, so I decided to see if I could implement the Bliki functionality with SMW as well and drop DPL all together. This worked out very well and didn't have any messy categorisation problems and was overall a lot more efficient as well.
Note that this method is not really "semantic" because it doesn't make use of properties or types at all, it's purely category-based, but it's SMW that's doing all the work to query these categories and render the results in a way that produces the desired functionality. Following is a description of all the aspects required to reproduce the functionality on other MediaWiki installations.
Contents
Dependencies
The bliki system requires a few extensions other than just Semantic MediaWiki (and Validator that SMW depends on).
- Semantic MediaWiki
- Validator
- ParserFunctions (with StringFunctions enabled)
- Variables
- Extension:ExtraMagic
The following configuration in LocalSettings.php are needed as well (this is in addition to the inclusion of the extensions and their default configuration options).
$wgRawHtml = true;
$wgPFEnableStringFunctions = true;
$smwgQSubcategoryDepth = 0;
$smwgPageSpecialProperties = array( '_CDAT', '_LEDT' );- Note1: the $wgRawHtml global has been set to create the blog post form. This is option is only safe if the wiki doesn't allow public editing, otherwise something like HTMLets should be used instead.
- Note2: $smwgQSubcategoryDepth being set to zero is of particular importance in our installation since the blog functionality must only return direct category members.
- Note3: $smwgPageSpecialProperties is added to include the creation and last editor information in an article's semantic properties.
- Note4: A function needs to be added to the UnkownAction hook to for processing the blog-post form. This is explained in detail below.
The bliki extension and content
The bliki system itself requires some code for processing the blog-post form and implementing a feed system more appropriate for blog information. This functionality has been packaged up into Extension:Bliki. A lot of the functionality of the bliki system is in the form of SMW queries and so are defined within the wiki content itself. All the articles that are required to make the bliki system function are members of Category:Bliki and can be downloaded as a single XML export from Special:Export that can then be easily imported for implementation in other wikis.
Following is a detailed step-by-step description of how the system works. Much of the code snippets shown are incomplete and for clarity and explanation only, to view the complete functional version, download Extension:Bliki or view it from our websvn or GitHub mirror.
Blog post form
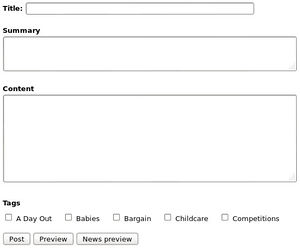
The easiest place to start with the description of blog functionality is with the post form since that's where it all begins from a users perspective. If the wiki was running the Semantic Forms extension, then that may well be the best approach to constructing a form to create the blog posts. But in this example I'm making a custom form with raw HTML (Note: $wgRawHTML should only ever be used on wikis that don't allow public editing! if you allow untrusted users to edit, then using something like HTMLets of Widgets would be a better approach).
Below is an example of a form created using raw HTML. The form includes a section for tags which are just articles that are members of a "Tags" category. Tags will be described in more detail below, but what we have here in this form regarding tags is an #ask query that calls a template called Checkbox for every one of the members in Category:Tags. Here's the content of the form page which uses the #tag parser-function to allow us to construct the content of an html tag that contains other parser-functions and templates. The REQUEST magic word is from the ExtraMagic extension and returns the specified query-string or post variable which allows the data in the form to persist after preview is clicked.
|
And here's the content of the Checkbox template which is called by the #ask query in the form to render a checkbox for every member of the Tags category. It first defines an name for the checkbox input that has any spaces replaced by underscores and prepends "tag" just in case it conflicts with an existing item such as "title", then it builds an input element using the name and adds a checked attribute if the name exists in the post data (i.e. if the item is being previewed.
{{#vardefine:name|tag{{#replace:{{{1}}}| |_}}}}
{{#tag:html|<div class="news-tags-input"><input type="checkbox" name="{{#var:name}}" {{#if:{{REQUEST:{{#var:id}}}}|checked}} /> {{{1}}}</div>}}Processing the form
In form above a hidden value called action has been added which is set to the value "blog", so to create a new blog item from the posted form some PHP needs to be added to the unknown action hook. The main part of the code will be something like the following which creates some article content from the summary and content fields of the form within a Blog template and then adds all the tag categories (as well as a handy Blog item and "Posts by USERNAME" category too). These are wrapped in noinclude tags so that any query pages that embed blog items don't get categorised into all the tag categories.
$wikitext = '{{' . "Blog|1=$summary|2=$content" . '}}';
$wikitext .= "<noinclude>[[Category:News]][[Category:Posts by $user]]";
foreach( array_keys( $_POST ) as $k ) {
if( preg_match( "|^tag(.+)$|", $k, $m ) ) {
$wikitext .= '[[Category:' . str_replace( '_', ' ', $m[1] ) . ']]';
}
}
$wikitext .= "</noinclude>";
$article = new Article( $title );
$article->doEdit( $wikitext, 'Blog item created via post form', EDIT_NEW );
$wgOut->redirect( $title->getFullURL() );This code is incomplete as it only shows the actual article creation part. The complete version needs to attach to the UnknownAction hook, and needs to allow the preview buttons to work, and to raise a warning if the title is invalid or already exists first. There are two preview buttons so that users can test what it will look like when visiting the page proper or when its rendered within another page in a query. The Blog template renders both cases differently so that the full page has all the content as well as comments, but the "blog rolls" show only the summary and wrap it in a table.
The Blog template
Blog-item articles are created with all the content passed within the Template:Blog which adds the author, tags and post date above the item, and adds a section below for users to add comments (here we use the DISQUS widgit, but the Extension:AjaxComments could also be used). Note that the template returns just the plain summary of the blog-item if the current page is not the actual post item so that queries on posts can decide on their own formatting and don't have all the comments and main content shown for every post in the list.
Template:Blog determines whether the current page is the actual news item rather than a page querying news items by checking if the current article is a member of Category:Blog items since only blog items are automatically categorised into this category by the post-form processing code shown above.
Here's the content of the template, see Template:Blog for the actual wikitext as this has white-space added and has the noinclude section and includeonly tags removed for clarity.
{{#vardefine:item|{{#show:{{FULLPAGENAME}}|?Category:Blog items}}}}
{{#if:{{#var:item}}|
<div class="blog-sig">
Posted by [[User:{{REVISIONUSER}}|{{REVISIONUSER}}]]
on {{#time:d F Y \a\t H:i|{{#show:{{FULLPAGENAME}}|?Creation date}}}}
</div>
{{TagList|{{FULLPAGENAME}}}}
}}
{{{1}}}
{{#if:{{#var:item}}|
{{{2}}}
{{#widget:DISQUS|id=childrenarewelcome|uniqid={{FULLPAGENAME}}|url={{fullurl:{{FULLPAGENAME}}}}}}
}}The first line defines a variable called item which is the result of an SMW #show query that test whether the current title is in the Blog items category. At the highest level the rest of the template is three sections, the first and the third are wrapped in conditions so that they only occur if item is true (i.e. the current title is an actual blog item not a query of a list of blog items. The second section is just {{{1}}} which is the summary text. So this means that queries of many blog items will be only the naked summary text and nothing else, where as actual blog item articles will also have the first section preceding the summary text, and the third section following it.
The first section can be broken down into two parts. The first the text that sites below the page title saying who posted the item and at what time and date. The use is simply obtained from the built-in REVISIONUSER magic word, and the date is obtained using the SMW #show query on the special property Creation date and then reformatted with #time provided by the ParserFunctions extension. The second part is a list of all tags the blog item belongs to which uses Template:TagList which we'll look at in detail below.
The third section is two parts, first just {{{2}}} which displays the main text content of the post, and then the next displays a section below the content for user feedback, in this case using the DISQUS widget.
Tags
Blog queries
The main functionality of the blog system is the ability to render a "blogroll", i.e. a list of blog items in summary format ordered by date and all filtered to show only items containing a particular tag or by a particular user. In this "bliki" system I've made s single page for this simply called Blog. The Blog page contains an SMW query that renders the "blogroll" and filters the results to a category if one is passed in the "q" query-string parameter. The query looks like this:
{{#ask:[[Category:{{REQUEST:q|Blog items}}]]
| ?Creation date
| ?Last editor is
| limit = {{REQUEST:n|10}}
| sort = Creation date
| order = DESC
| link = none
| searchlabel =
| format = template
| template = BlogItem
}}The first line is the #ask query itself which specifies which category to select the blog items from which uses the REQUEST magic word from the ExtraMagic extension to get the category name from the "q" query-string parameter defaulting to Category:Blog items (all posts) if none is supplied.
In the next couple of lines we specify that we need to have the two special properties "Creation date" and "Last editor is" included in the results. The limit parameter specifies the maximum number of posts to display which defaults to 10 but can be overridden with a query-string parameter called "n". The sort and order parameters specify to order by creation date starting with the most recent first. The link parameter specifies that none of the results should be in plain text format rather than using wikitext link syntax. The empty searchlabel parameter prevents the "further results" from showing at the bottom of the page since we'll need to do that a different way to maintain our "blogroll" format.
The format and template parameters specify that we want the results passed to Template:BlogItem for rendering rather than using any of the native SMW rendering formats. The first parameter sent to the template is always the page title of the result, then subsequent parameters are any additional data that has been requested for the results, in this case the two special properties "Creation date" and "Last editor is". The content of the template is as follows:
{| class=blog
|
== [[{{{1}}}]] ==
|-
!Posted by [{{SERVER}}/Blog?q={{urlencode:Posts by {{{3}}}}} {{{3}}}] on {{#time:d F Y \a\t H:i|{{{2}}}}}
|-
|{{TagList|{{{1}}}}}
|-
|{{:{{{1}}}}}
|}This renders the item in a table that can be formatted with CSS with the first row being a linkable title allowing the user to click through to the actual blog item article. The second row is the signature showing the author and date (parameters 2 and 3 sent by the #ask query). The user name is a link back to the blog page but with a "q" parameter that filters the results to all the posts by that user. The date uses the #time parser-function to format the date in a more friendly manor.
The next table row shows the list of tags associated with the post (the categories it belongs to that are themselves members of Category:Tags). This uses Template:TagList which was also shown above in Template:Blog and will be described in detail below.
And finally the last table row is the content of the post item which is rendered by transcluding the title using {{:{{{1}}}}}. As shown above when explaining how Template:Blog works, this transclusion will just render the plain summary and nothing more. The content, discussion and tags etc are only rendered when visiting the item article itself, when it's transcluded only the summary shows.
RSS feeds
MediaWiki has already done most of the work for us concerning RSS feeds and since version 1.24 all the feeds are generated by the API, so now the Bliki extensions comes with it's own ApiBlikiFeed class which is loosely based on the main ApiFeedRecentChanges code. We no longer extend the main changed query, because we need to perform our query on the revision table rather than the recentchanges table so that we have the whole history available.
In addition to the main query to get the article we want into the feed, we also need the description of each feed item to be a tidy version of the parsed article content rather than a diff of the revision containing all the wikitext markup including the {{Blog...}} template syntax. This is a lot easier to implement now that we're using our own query and API module, since there's no need to override any classes or hook into any foreign functionality. All we do is add our own version of the post description into each FeedItem we create from the page list resulting from our query.
So now instead of a special page to deliver the feed we use the API with the action set to blikifeed. We still have the "q" parameter which is set to the tag (category) we want to view posts for (all posts if not supplied). And the limit, days and from parameters work as usual along with format which is "rss" or "atom".