Difference between revisions of "Extension talk:TreeNav.php"
From Organic Design wiki
(Obtaining the tree content) |
m |
||
| Line 1: | Line 1: | ||
| − | {{info|If a wiki uses a tree in the sidebar and this | + | {{info|If a wiki uses a tree in the sidebar and this extension is installed, it will automatically place some extra navigation features in the page if it's a title that exists in the sidebar tree.}} |
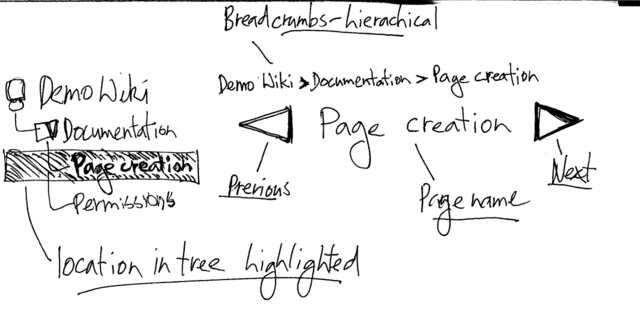
[[Image:TreeNavConcept.png|640px]] | [[Image:TreeNavConcept.png|640px]] | ||
== Obtaining the tree content == | == Obtaining the tree content == | ||
The first issue that comes to mind is, how do we know if the current page is within the sidebar tree and where in the tree? The content of all the rendered trees is available in the ''$wgTreeAndMenu->args'' array, but the problem is that the sidebar tree is rendered after the page has been generated because it's built directly from within the skin itself. So this can be fixed either by pre-rendering the tree, or by rendering it a second time internally within the TreeNav extension. I'll use the latter method for now even though it's less efficient. It only needs to perform a pre-parse on the sidebar article not a full render so it's not too bad. And in fact only the content inside the ''#tree'' parser-function need to be pre-parsed. | The first issue that comes to mind is, how do we know if the current page is within the sidebar tree and where in the tree? The content of all the rendered trees is available in the ''$wgTreeAndMenu->args'' array, but the problem is that the sidebar tree is rendered after the page has been generated because it's built directly from within the skin itself. So this can be fixed either by pre-rendering the tree, or by rendering it a second time internally within the TreeNav extension. I'll use the latter method for now even though it's less efficient. It only needs to perform a pre-parse on the sidebar article not a full render so it's not too bad. And in fact only the content inside the ''#tree'' parser-function need to be pre-parsed. | ||
Latest revision as of 07:24, 14 February 2009
Obtaining the tree content
The first issue that comes to mind is, how do we know if the current page is within the sidebar tree and where in the tree? The content of all the rendered trees is available in the $wgTreeAndMenu->args array, but the problem is that the sidebar tree is rendered after the page has been generated because it's built directly from within the skin itself. So this can be fixed either by pre-rendering the tree, or by rendering it a second time internally within the TreeNav extension. I'll use the latter method for now even though it's less efficient. It only needs to perform a pre-parse on the sidebar article not a full render so it's not too bad. And in fact only the content inside the #tree parser-function need to be pre-parsed.